CSSだけ】画像が横に流れ続ける無限ループの作り方 - IE11対応済み | 夢みるゴリラ.
GitHub - oo-loop/loop: Flexible and expressive CSS.
CSS】CSSオンリースライドショーを作ってみた|株式会社クインテット《Pando》.
画像などの要素を無限に縦や横にスクロールさせる方法 | OKSHOG.
CSSだけで作るレスポンシブ対応「無限ループスライダー」(コピペOK) – Meowriosity[ミャリオシティ].
無限スクロールする背景のCSSアニメーションサンプル | ONE NOTES.
Loop-the-loop bike loader in CSS – CodeMyUI.
Less - Loop - Spacing Class.
How to generate CSS with loop in less - Stack Overflow.
パートナー一覧などに便利な無限ループするロゴスライダーの作り方 | WordPress テーマ DigiPress.
SASS】@forの便利な使い方を実例で解説|toとthroughの違いやmarginやpadding、フォントサイズなどのCSSの簡単一括作成|for ループのメリット(.scss, 初心者向け、わかりやすい).
Slick】自動で流れ続ける無限ループスライダーを作成する | Mogu Blog.
CSS SVG Gradient Animation Loop Logo - CSS CodeLab.
CSSアニメーション】画像が横スクロールし続ける無限ループの作り方 | Rita-plus.web.
コピペOK】CSSだけで縦・横・斜めのストライプアニメーションをする方法 | ナコさんのブログ | nako-log.
HOW TO: Looping Block Reveal Effects | by Jhey Tompkins | Prototypr.
CSS Background Animation Loop.
Infinite Loop Free Website Template | Free CSS Templates | Free CSS.
CSSで、背景画像の自動ループ(横スライド) - Qiita.
CSSアニメーション】画面の端から無限ループするスライドをつくろう | すきまのスキマ.
CSS:flexboxで試したい画像縦伸び解消法|ホームページ制作web制作|神戸市|プラスループ.
Pure CSS Shimmer Text Effect With Loop Moving | Text Shine Effect.
javascript - Word change in phase, CSS vertical animation loop - Stack Overflow.
CSS Animations Tutorial Part 2 - Looping the effect - YouTube.
CSS初心者徹底ガイド!作り方・使い方、無限ループから応用例までサンプルコード付き解説 | Japan シーモア.
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き) | knowledge / baigie.
写真が画面の端から端へ流れる無限ループするアニメーション | TIPS | chocolat.
CSSの編集不要!WordPressでYouTube動画をセンタリング・自動再生・ループ再生する方法.
CSSのみで実装!画面端から無限ループするスライドの作り方 | デザインレベルアップ.
CSSアニメーションで動きを指定しよう | 動くWebデザインアイディア帳.
Pause & Loop CSS Animations with WAIT! Animate - Hongkiat.
CSSのみ】無限ループアニメーションを作成【画像|テキスト】 | ジトサイト.
要素を無限スクロールできるようにする | KUBOGEN.
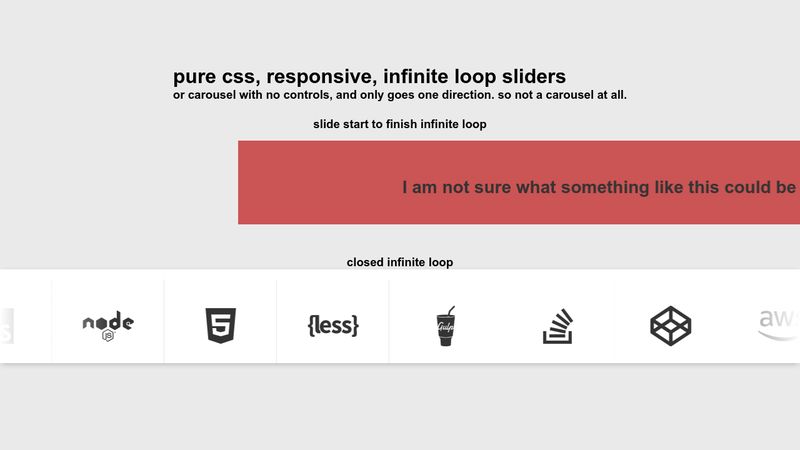
CSS - pure css responsive infinite loop sliders.
jQuery】画像を「無限ループ」させよう、infiniteslidev2の使い方!! | SHU BLOG.
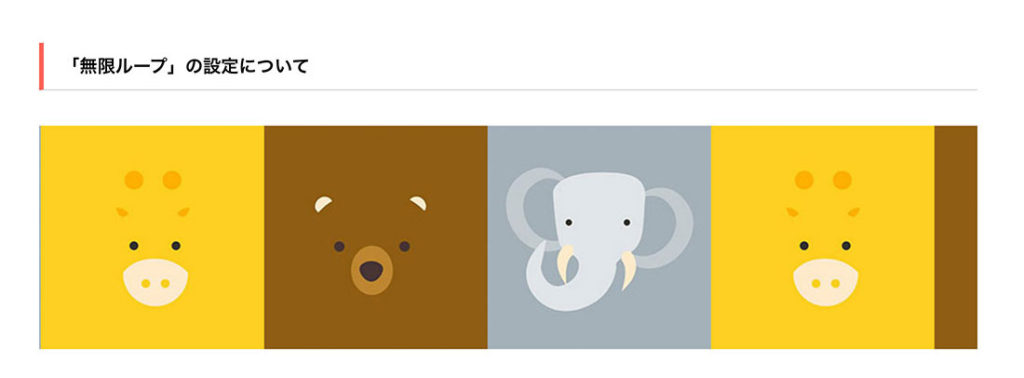
CSSのみでループして流れる画像を設置する方法 | TechMemo.
CSSで背景ループのアニメーションを実装する | cly7796.net.
CSSだけで画像が右から左に自動でスライドするループアニメーションを作成 | web(K)campus|WEBデザイナーのための技術系メモサイト.
ウェブサイトでの他の画像素材:
css 画像 ループ



![CSSのみ]オートループするカルーセルスライダー | ミライログ – WEBエンジニアの備忘録](https://maderaselconquistador.cl/img/css--.png)