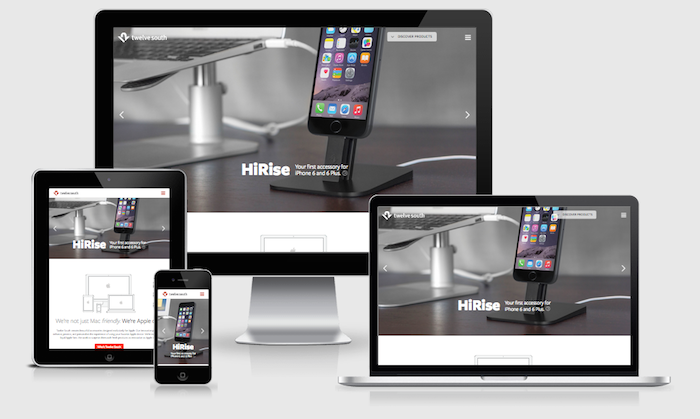
ファーストビューとヒーロヘッダー | wepRESS(ウェプレス).
事例】レスポンシブサイトを更に効果的にアピールするファーストビューは? - ECサイト構築運営に役立つ情報発信|モバイルファーストマーケティングラボ.
好評継続中!今だけ限定価格! 僕のヒーローアカデミアTCG HA-03-000 緑谷&爆豪サイン 絶版 - www.coffee-isshin.com.
やへこみが﹜ オールマイト フィギュア 僕のヒーローアカデミア ヒロアカ ルミリオン Ⅷれるか.
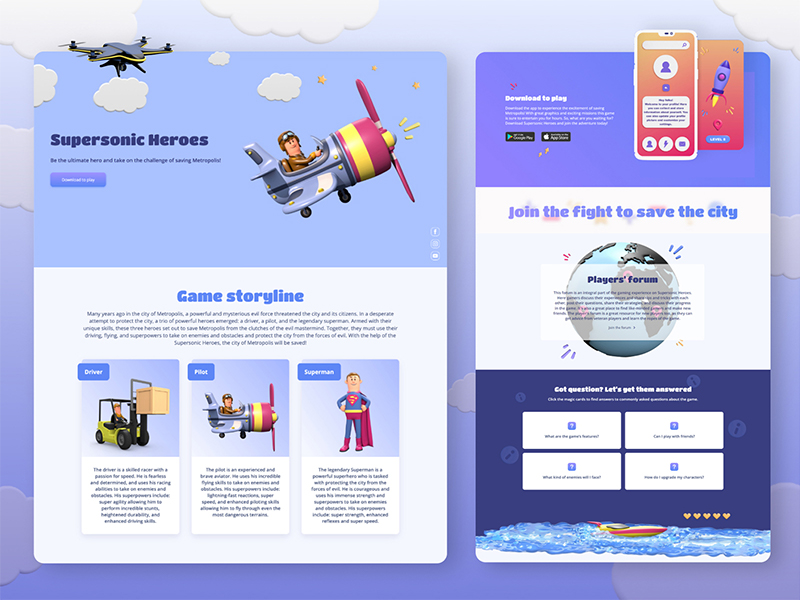
2015年もトレンド継続。ヒーローヘッダーの参考・素材25選。|ビリオンプランのスタッフブログ.
Bxsliderでヒーローヘッダーのスライドショー.
Vuetifyでのトップページ画像エリア(ヒーローエリア)作成方法|エンジニアライフブック.
事例】レスポンシブサイトを更に効果的にアピールするファーストビューは? - ECサイト構築運営に役立つ情報発信|モバイルファーストマーケティングラボ.
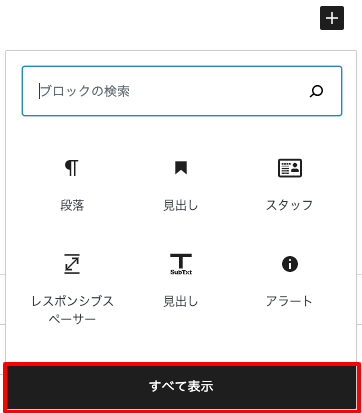
VK Block Patterns セクション_ヒーロー(スライド)の使い方 | Web制作会社コスモ企画.
ヒーローイメージの高さや幅に100vhや100vwを使う際の問題点と解決策 – RYOB.net.
コーポレートサイトのリニューアル実績(レスポンシブWebデザイン×CMS).
ヒーローヘッダー – 初心者のためのWEBデザイナーの教科書.
ヒーローヘッダーとは | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
ヒーローヘッダーとは?活用のメリット・デメリットとサイトの例を紹介 | Web制作会社を探すなら「比較ビズ」.
線形レスポンシブ Web デザイン レイアウトのウェブサイト ヒーロー画像ベクトル図をフラットしますアプリのプログラミング技術とソフトウェアの概念タブレットノート パソコン - イラストレーションのベクターアート素材や画像を多数ご用意 - iStock.
ヒーローヘッダーとは | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
2015年もトレンド継続。ヒーローヘッダーの参考・素材25選。|ビリオンプランのスタッフブログ.
レスポンシブ対応・高解像度でFlickrの写真を埋め込むときに便利なCSS設定 | ジユウメモメモ.
2015年もトレンド継続。ヒーローヘッダーの参考・素材25選。|ビリオンプランのスタッフブログ.
ラジオCM開始記念!ホームページヒーローが提供するホームページ制作・運用サービスの特徴とは?|ホームページヒーロー.
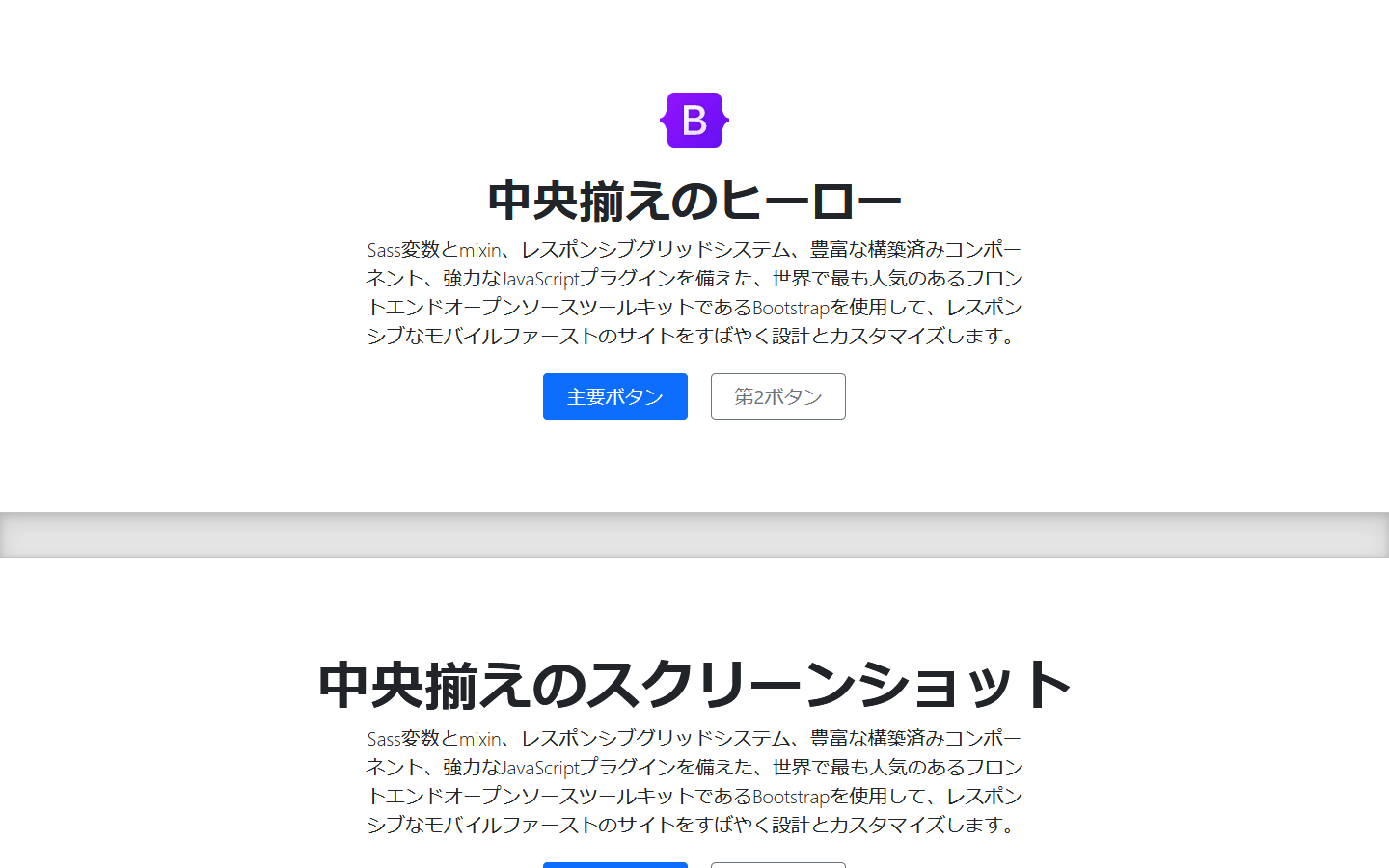
Bootstrapをさらに簡単に。レスポンシブWebサイトを最速で制作するDreamweaver CC.
ヒーローセクションの作り方 レスポンシブ対応 こんな簡単 !?【HTML & CSS】 - YouTube.
動画をヒーローイメージのように画面いっぱいに背景表示させるCSS | HPcode(えいちぴーこーど).
ヒーローイメージでWebサイトの印象はガラリと変わる【ヒーローイメージデザインのコツ】 - SeleQt【セレキュト】|SeleQt【セレキュト】.
レスポンシブWEBデザインでの画像のトリミングに注意をはらう | ホントノ株式会社.
Bootstrapをさらに簡単に。レスポンシブWebサイトを最速で制作するDreamweaver CC.
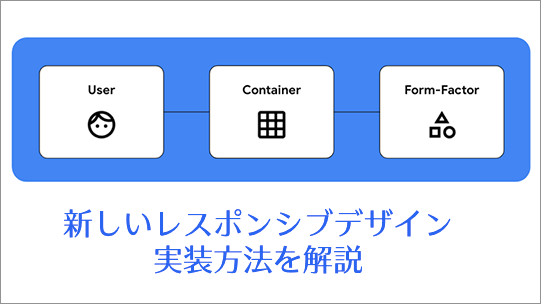
React】useMediaで簡単にレスポンシブ対応 | のふのふろぐ.
CSS Gridはレスポンシブ対応のよく使うレイアウトにも便利!効果的に使用するポイントのまとめ | コリス.
ヒーローセクションの作り方 レスポンシブ対応 こんな簡単 !?【HTML & CSS】 - YouTube.
jQuery】ヒーローヘッダと固定グローバルナビを作る | 今日もwebでセミが鳴く.
授業メモ】ヒーローヘッダーを使ったレイアウト - web制作勉強中です。.
ヒーローヘッダー – 初心者のためのWEBデザイナーの教科書.
ヒーローイメージに動画を使用した特設サイト | 株式会社ジャム・デザイン.
ヒーローヘッダーを使った新デザイントレンド&参考Webサイト、素材まとめ | PhotoshopVIP.
します▦ サウナバ様専用 E賞 ガンマ1号フィギュア Φはメーカー.
ヒーローイメージの高さや幅に100vhや100vwを使う際の問題点と解決策 – RYOB.net.
60%OFF】 僕のヒーローアカデミア SMSP デク/オールマイト/爆豪/轟 4体セット コミック/アニメ - certify.dld.go.th.
ヒーローヘッダーの特徴とデザインの参考にしたいサイト | Web Design Trends.
ウェブサイトでの他の画像素材:
ヒーローイメージ レスポンシブ





















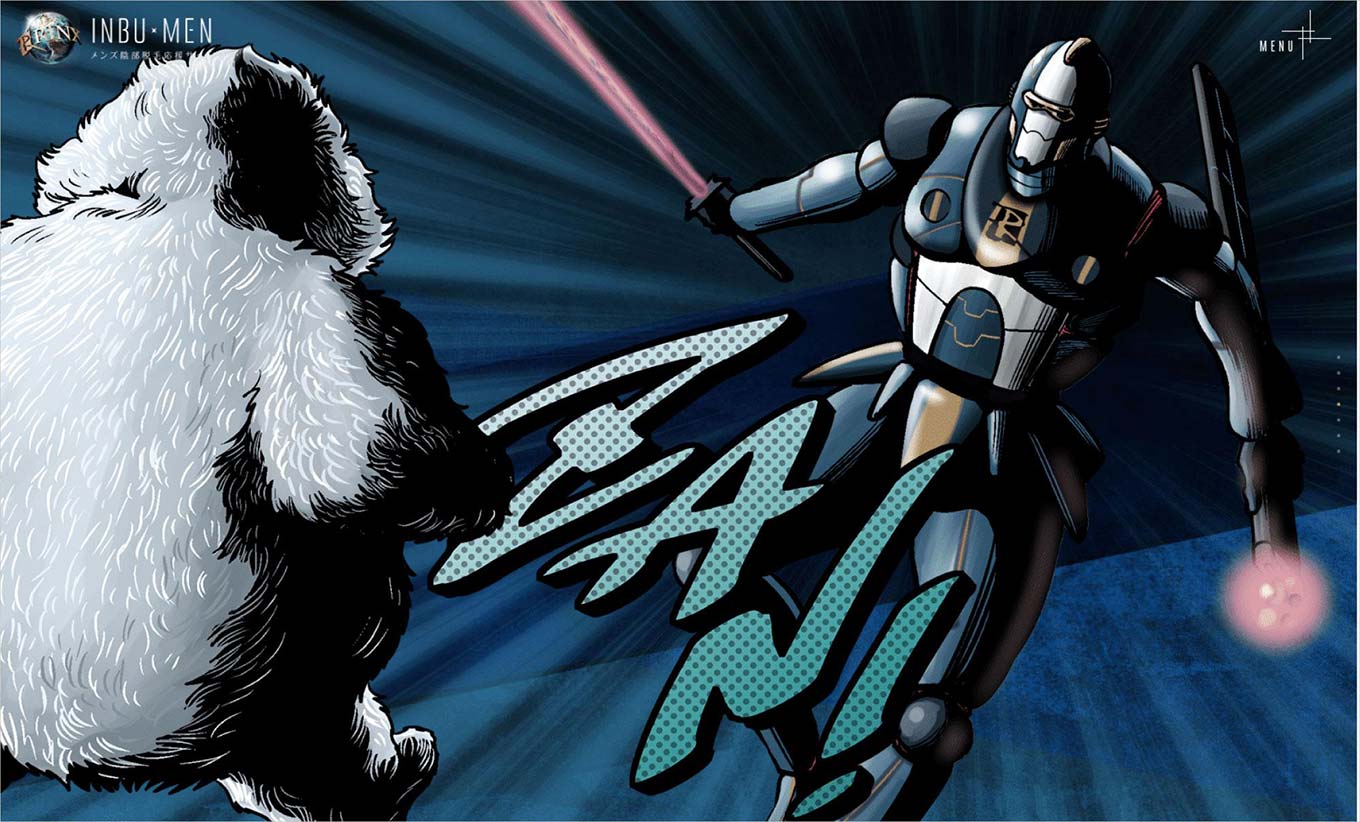
![植物戦隊 ボタニカル フォース | Web Design Clip [S] スマホサイト・レスポンシブデザインのクリップ集](https://maderaselconquistador.cl/img/636473.jpg)

![ヒーロー(ビッグイメージ)の実装 | Skillhub[スキルハブ]](https://maderaselconquistador.cl/img/284764.jpg)