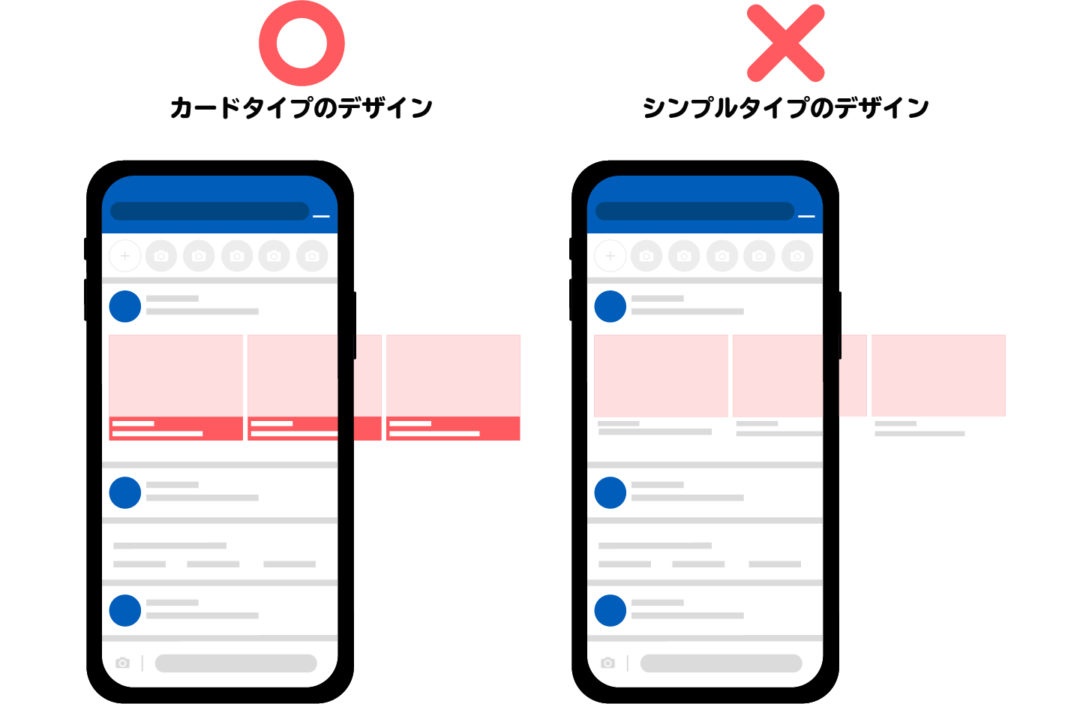
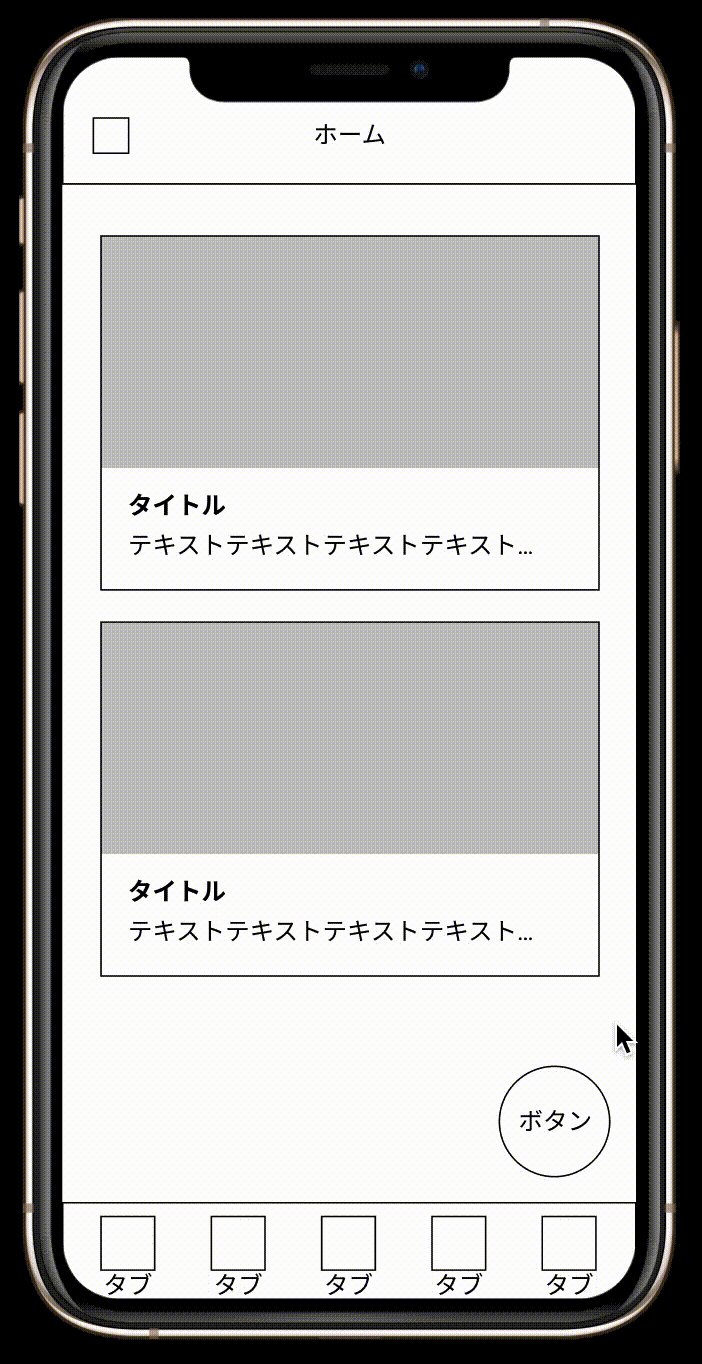
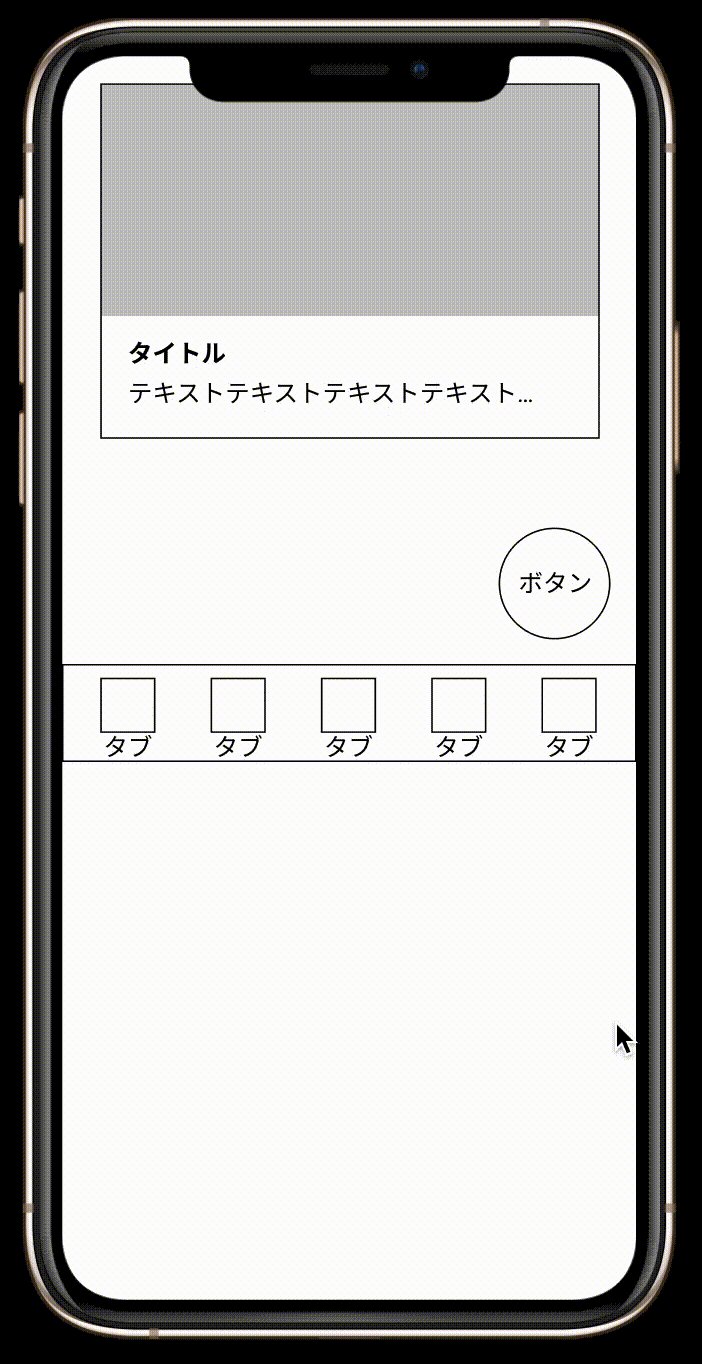
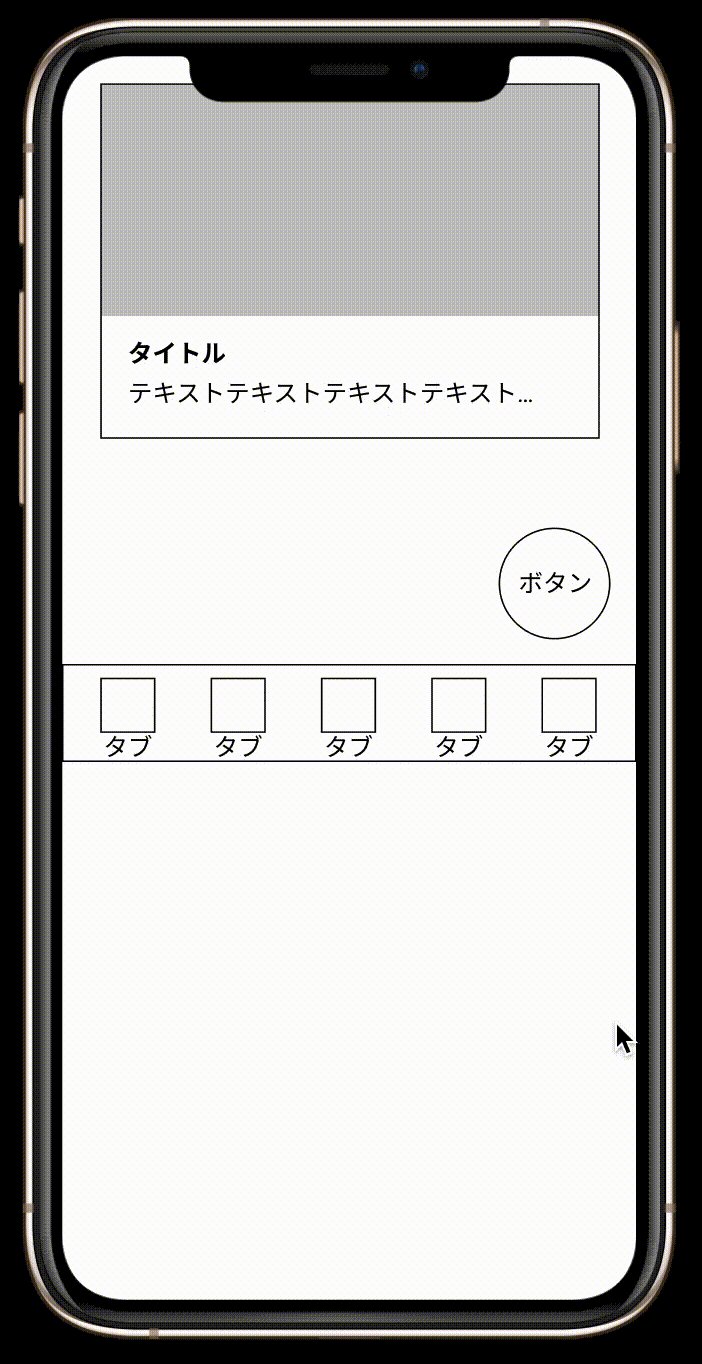
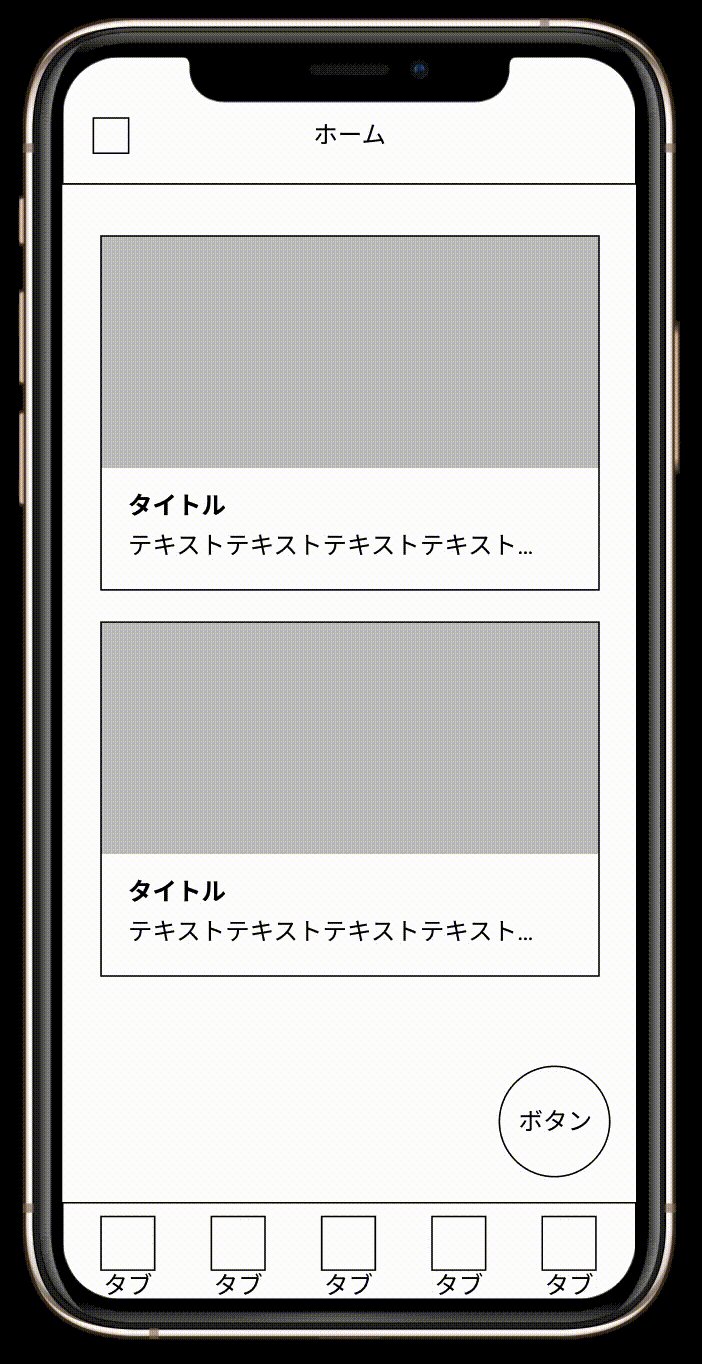
スマホアプリで見かける横スクロールUIが使いづらいと感じる理由 - F.Ko-Jiの「一秒後は未来」.
スマホ画面を指で拡大するのはピンチアウトだけじゃない?iPhoneとAndroidの画面拡大方法を解説! | ホームページ制作・作成なら大阪府堺市のWEB制作会社みやあじよ.
Yahooショッピングのスマホページに横スクロールを設置する | ネットショップ語り.
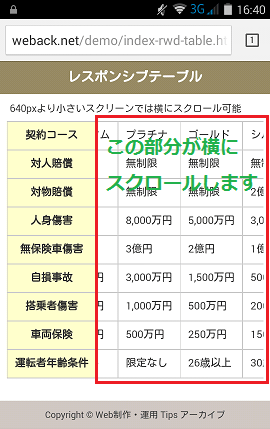
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 | 向壁虚造.
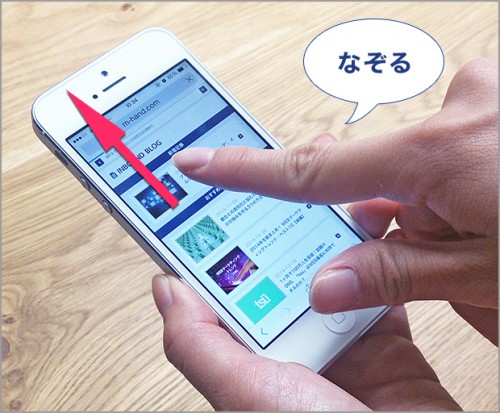
いまさら聞けない!フリック、スワイプ…スマホ操作の基本用語まとめ|エムハンドブログ|大阪のホームページ制作会社|創業19年のエムハンド.
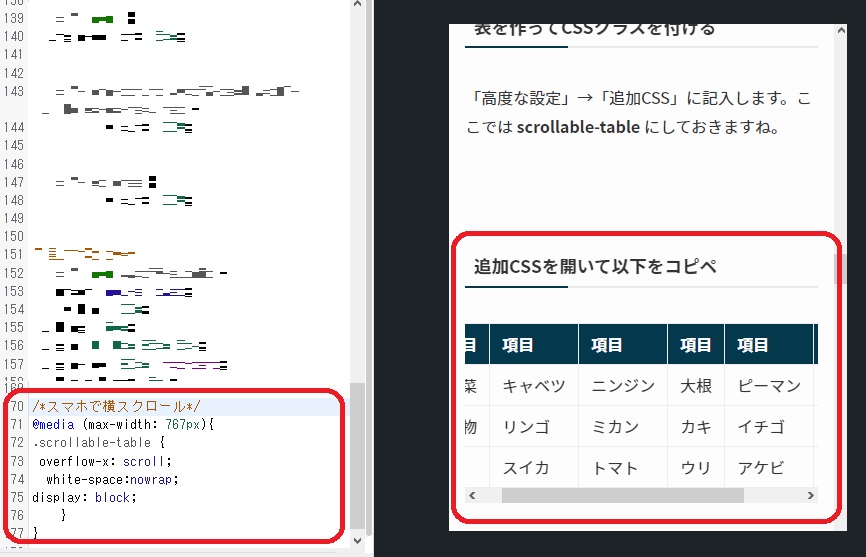
ストークテーマでtableタグを横スクロールできるようにするカスタマイズ - OPENCAGE.
コピペで簡単】jsなし!CSSだけで画像を横スクロールする方法 | ルイログ.
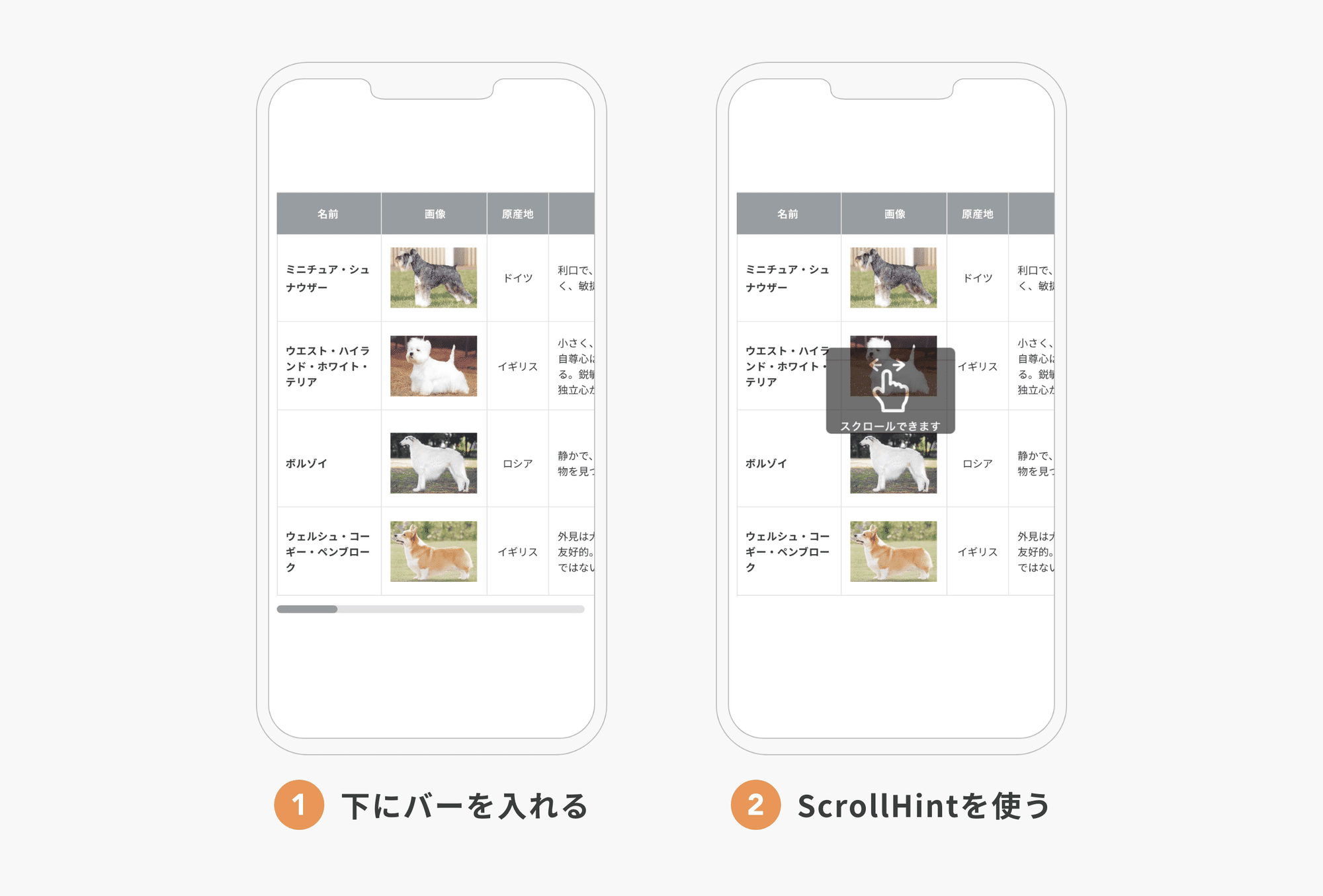
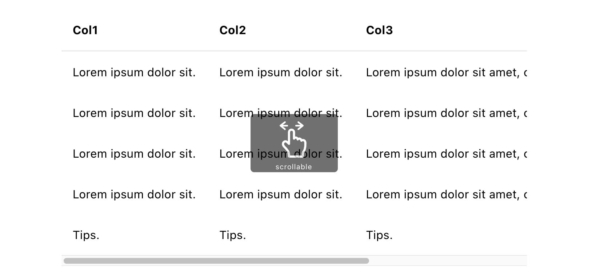
ウェブページで横スクロールできる要素にヒントを表示するJSライブラリが便利!【ScrollHint】 - 株式会社FURAZOA(フラゾア).
スマホ対応】CSSで横スクロールするリスト&テーブルを実装する方法 | 向壁虚造.
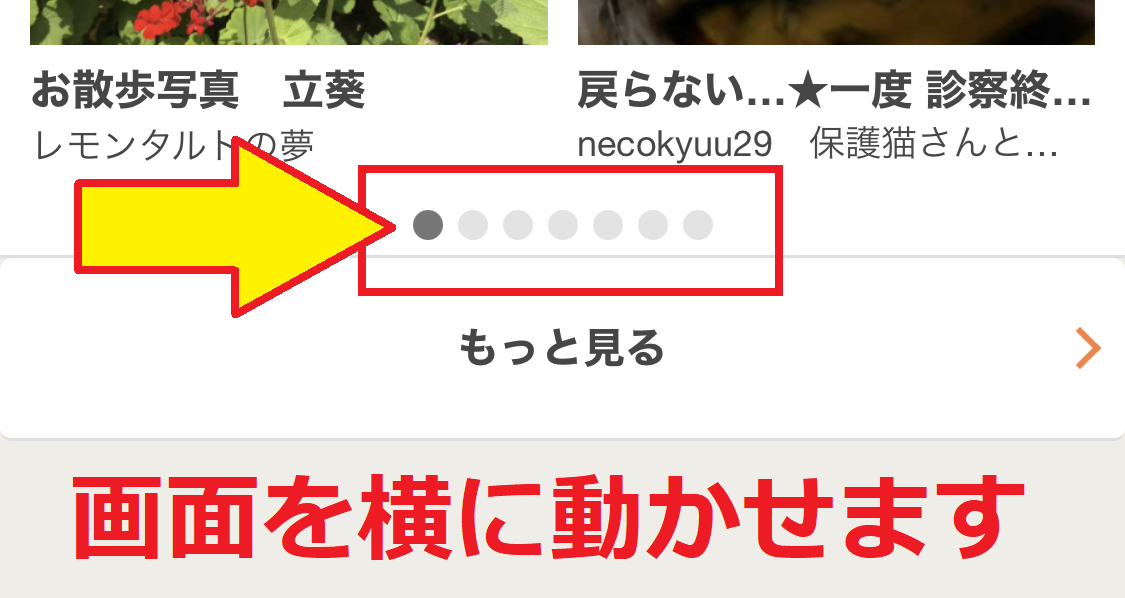
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」.
SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法 | サイトカスタマイズの覚え書き「ブログのblog」.
CSS + α で画像を横スクロールさせる方法 - スマホでもスクロールバーを常に表示させる | 夢みるゴリラ.
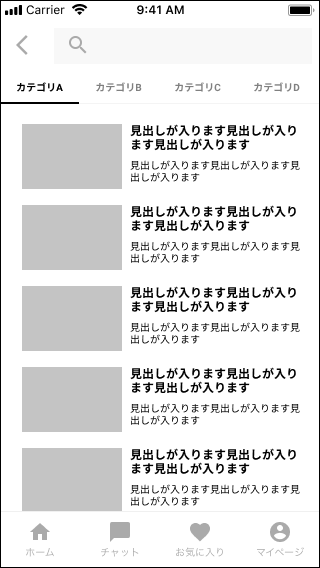
カテゴリーが多いスマホサイトで役立つ「スワイプ対応メニュー」(1/2)|WD ONLINE.
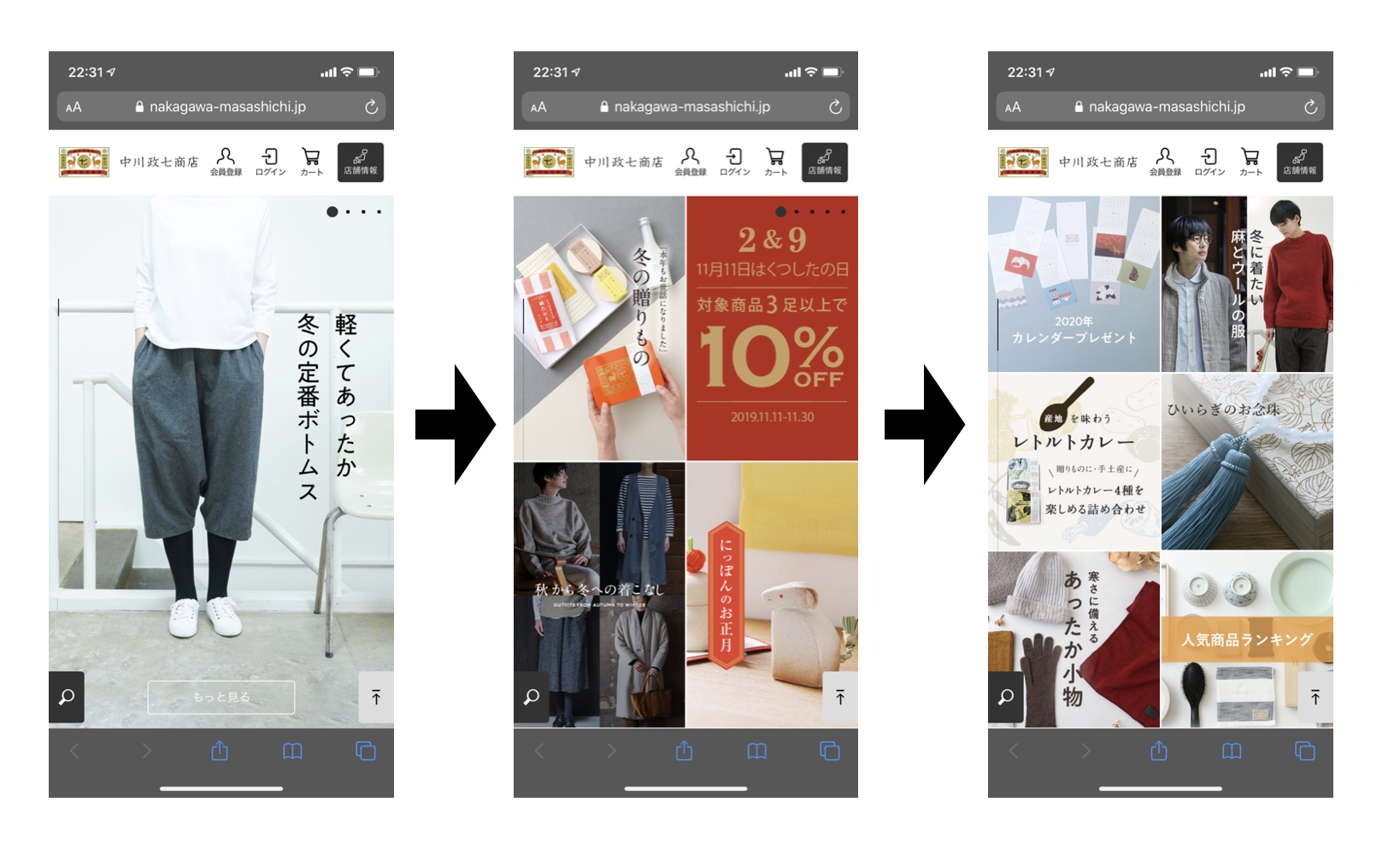
コンテンツを横スクロールで見せているスマホサイト|BLOG|スマホサイト WEBデザイン集 AGT smartphone design gallery.
SWELL ]表(テーブル)がスマホで横スクロールしない時の解決方法 | サイトカスタマイズの覚え書き「ブログのblog」.
スマホの横スクロールUIをCSSで実装する方法 | ネットショップ語り.
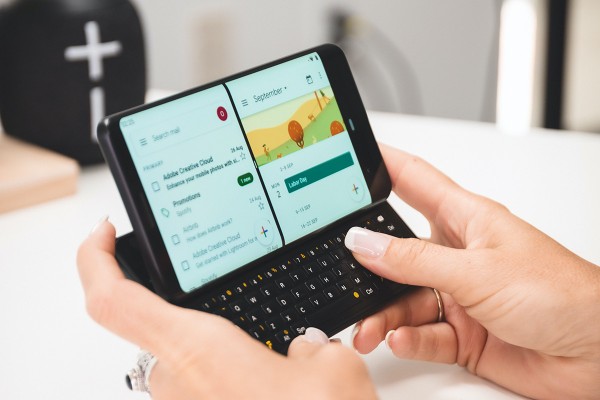
画面を横に拡張できるTCLの「スライド式」スマホ、米CNETがコンセプト画像を入手 - CNET Japan.
CSS】スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法.
PCの時は画面内に横並びでモバイルの時は画面外からスワイプして横スクロール|株式会社アルラボ(佐賀のホームページ制作会社).
WordPress] プラグイン&本文変更不要!表を横スクロール対応にする方法 - ITジョー.
Androidでホーム(戻る)ボタンを横スライドで再現するアプリ.
横(水平)スクロールをCSSで簡単に実装する方法 | Webサイト制作会社・ホームページ制作会社 | 株式会社296 | 川崎・横浜.
CSS】スマホサイト用にレスポンシブな横スクロールのメニューを設置する方法.
横スクロールするコンテンツにヒントを表示できるjsライブラリ「ScrollHint」の使い方 - GIV株式会社.
横(水平)スクロールをCSSで簡単に実装する方法 | Webサイト制作会社・ホームページ制作会社 | 株式会社296 | 川崎・横浜.
レスポンシブ】横スクロールバーが出現する原因と消す方法 | どぎブロ.
Android Studio 入門【 HorizontalScrollView 】写真の横スクロール – ハコニワ デザイン.
横スクロールサイトがつくれる個性派WordPressテーマ「HORIZON」の機能概要 | ワードプレステーマTCD.
スマホで横スクロールコンテンツにアイコンを表示してくれる「ScrollHint」.
CSS】スマホ、タブレットで横スクロールする実装サンプル集 | 125naroom / デザインするところ(会社)です。.
アプリ一覧画面を「横スクロール/縦スクロール」に切り替える.
CSSだけでスマホの横スクロールを実現する方法 - ディレイマニア.
CSSだけでスマホの横スクロールを実現する方法 - ディレイマニア.
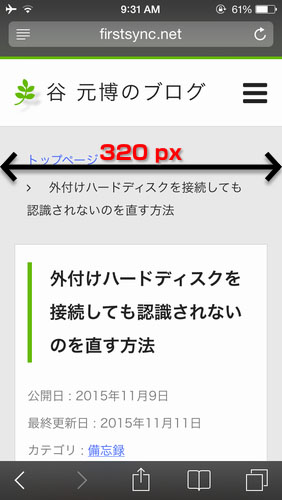
スマホでブログを見たときに横揺れ・見切れ・はみ出してしまう原因と対策 - Naifix.
Cocoon】スマホメニューを横スクロールできるようにする方法! | ぽんひろ.com.
TablePressで作成した表をスマホで横スクロールさせる方法 | QuickOutput.
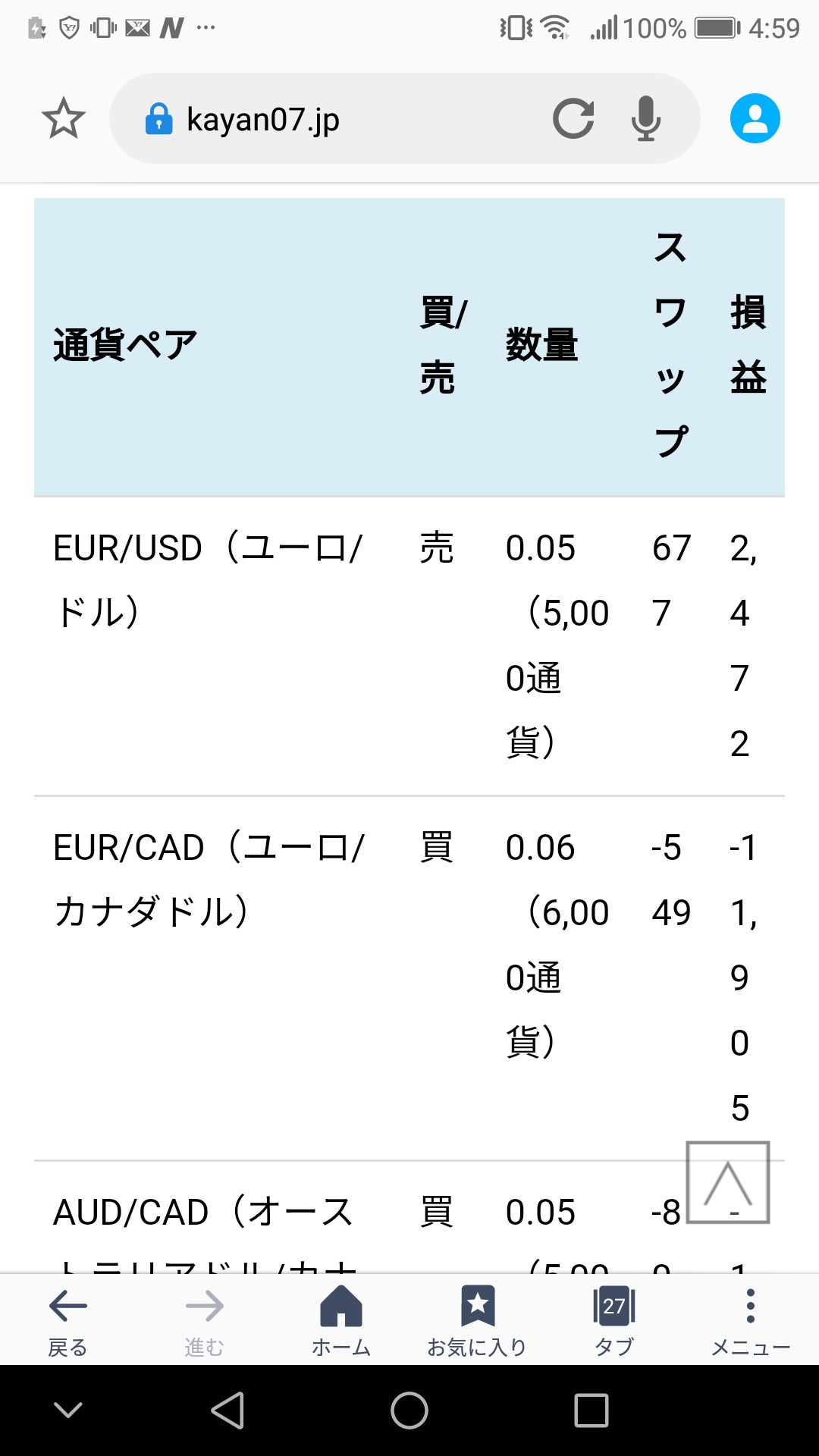
scroll-hint.jsを使ってテーブル(table)をスマホやタブレットで表示した時に横スクロール出来ることを表示する方法|DAD UNION - エンジニア同盟.
ウェブサイトでの他の画像素材:
スマホ 横にスライド













![縦型スライド公開]わかりやすいパーパス発見プログラム[スマホ版] | incdesign.inc(インクデザイン株式会社)](https://maderaselconquistador.cl/img/--5.png)