html+CSSで角丸のテーブルを作る方法を考えた - もぐもぐ食べるおいしいWebデザイン。 - もぐでざ.
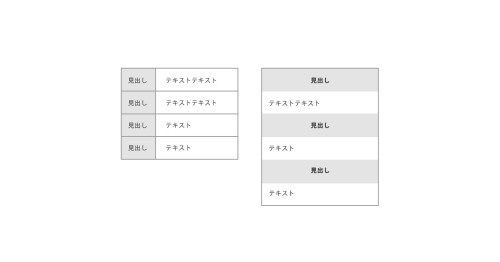
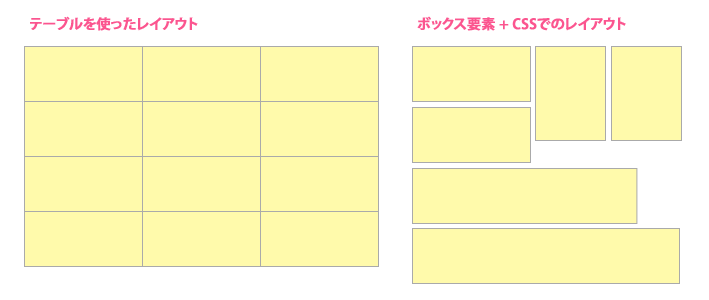
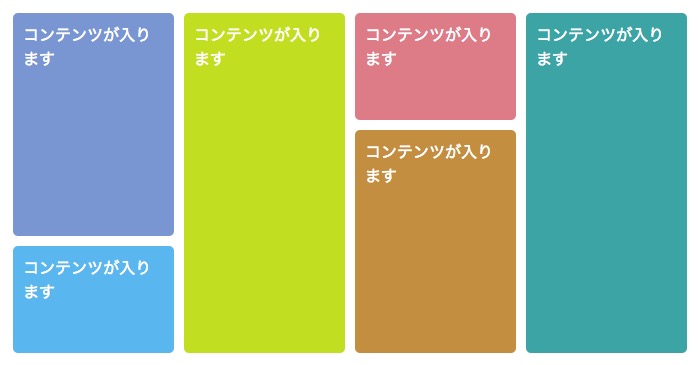
CSS tableを使わないgridの表 | 使えるUIサンプルギャラリー kipure.
参考にしたいCSSでできるテーブルデザイン10選|東京目黒区のWeb制作・ホームページ制作会社|株式会社8bit.
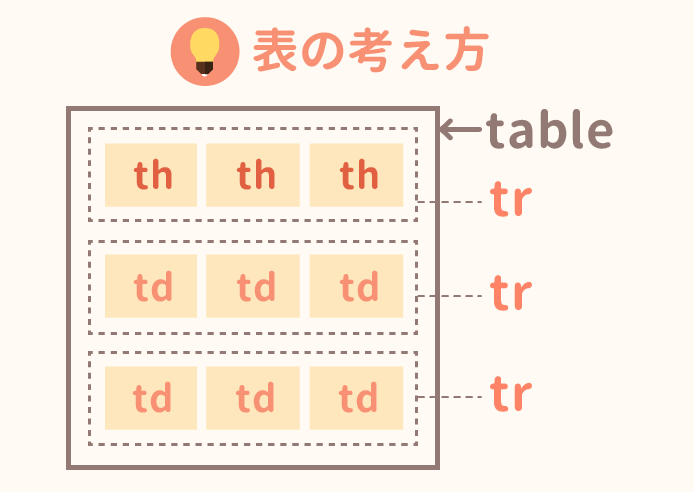
HTMLのtableでテーブルを作る方法と応用テクニックを解説|webliker(ウェブライカー).
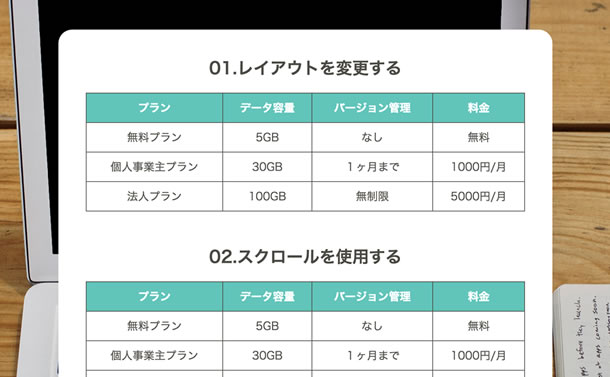
コピペでできる!CSSとhtmlのみで作る料金表などに使えるテーブルデザイン - copypet.jp|パーツで探す、web制作に使えるコピペサイト。.
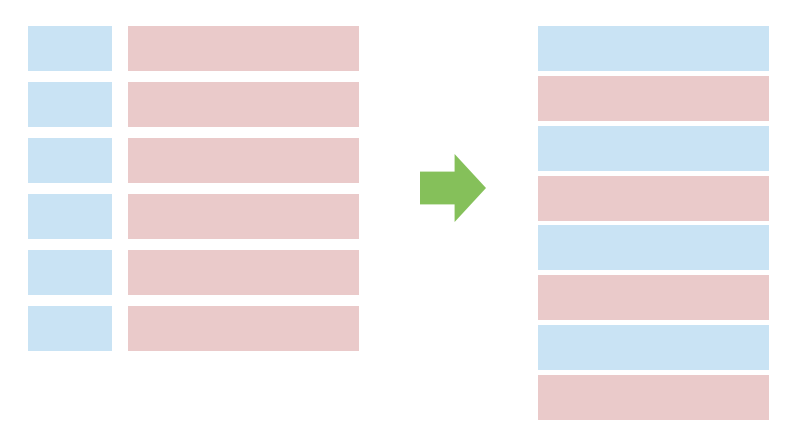
CSS】テーブルの行と列を入れ替える | CSS Roller.
ブロックエディタでテーブルの項目幅や文字寄せをCSSで調整する | Sho-log.
tableタグで作った表をCSSでデザインする方法!レスポンシブ対応についても解説 - WEBCAMP MEDIA.
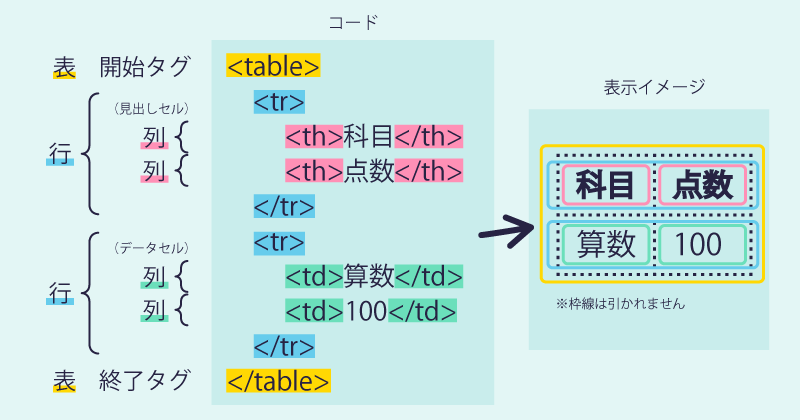
表(table)の作り方と装飾の変え方【HTML&CSS】.
CSS】tableの行(列)を『sticky』で固定したときにスクロールしても線が消えないようにしてみる | 125naroom / デザインするところ(会社)です。.
HTML/CSS】表(テーブル)全体の横幅をサイズ指定する【ワードプレス】 | Ke-zai (経済・けーざい).
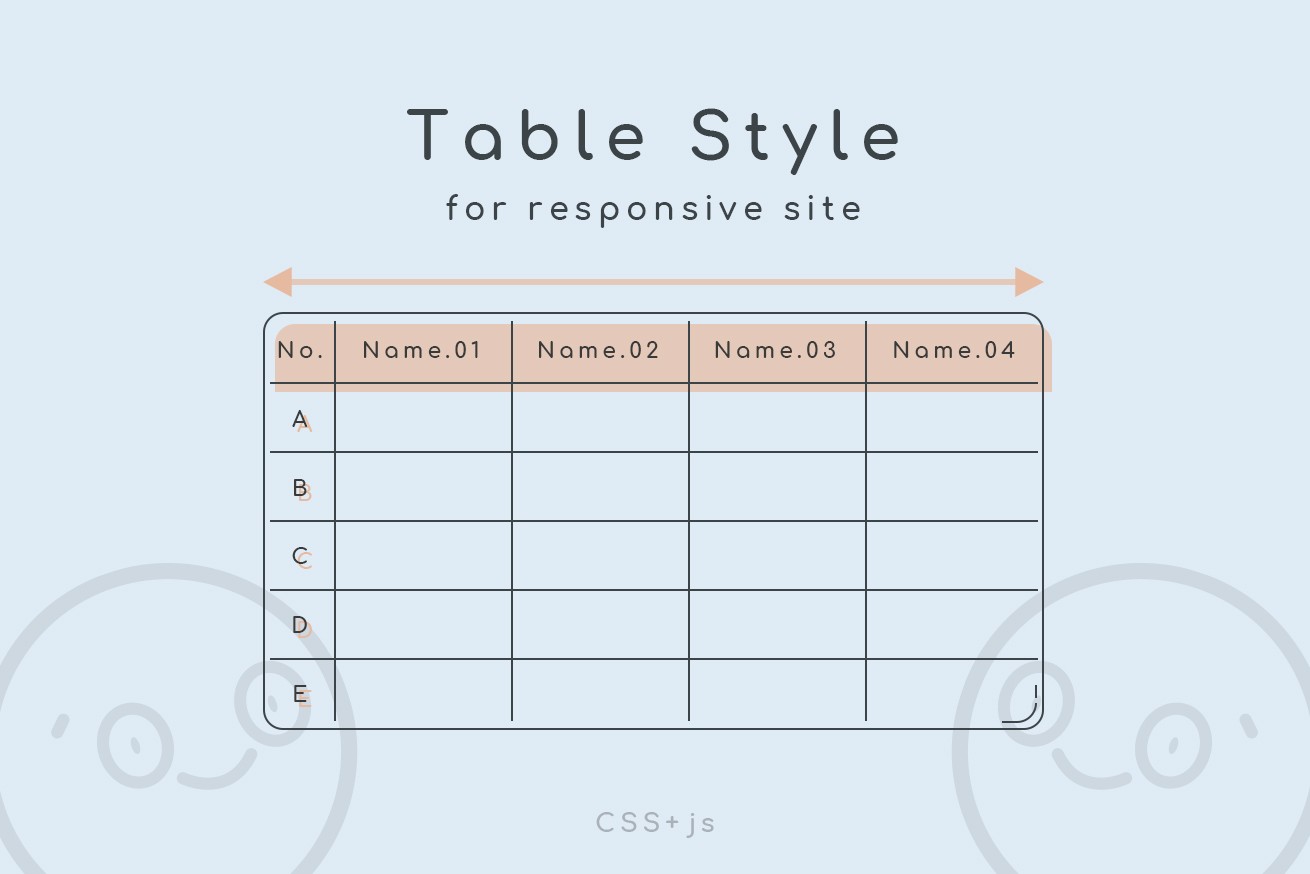
初心者向けCSS】レスポンシブな tableを作ってみる | SONICMOOV LAB.
一番かんたんなテーブルのレスポンシブ対応 | たねっぱ!.
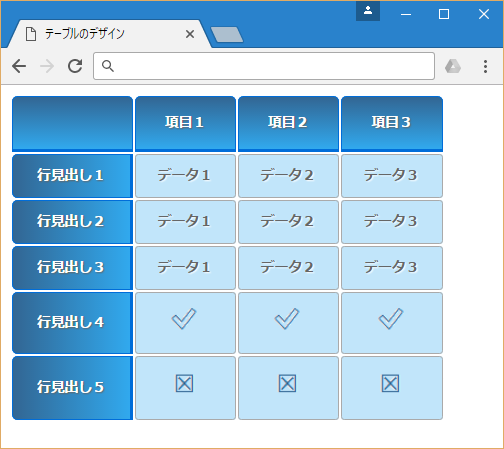
オシャレでかわいいテーブルデザイン全12種 HTML/CSSコピペOK | 中古ドメイン騎士オーラン.
HTML5・CSS3】おしゃれなテーブルデザインのサンプルソース5点 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
YASのCSSライフ|CSSだけで作る!デザイン性豊かなテーブル | YASのCSSライフ.
CSSでテーブル(table)の枠線(border)を消す方法【全体+特定の枠線】 | ウェブカツBLOG.
CSSでテーブル(表)をデザインする方法【基礎編】 | サービス | プロエンジニア.
CSSのみでレスポンシブ対応したテーブルデザインを作る3つの方法 | Neganin(ネガニン).
レスポンシブ】CSSで作るtableデザイン&コーディング【コードあり】 – 東京のホームページ制作 / WEB制作会社 BRISK.
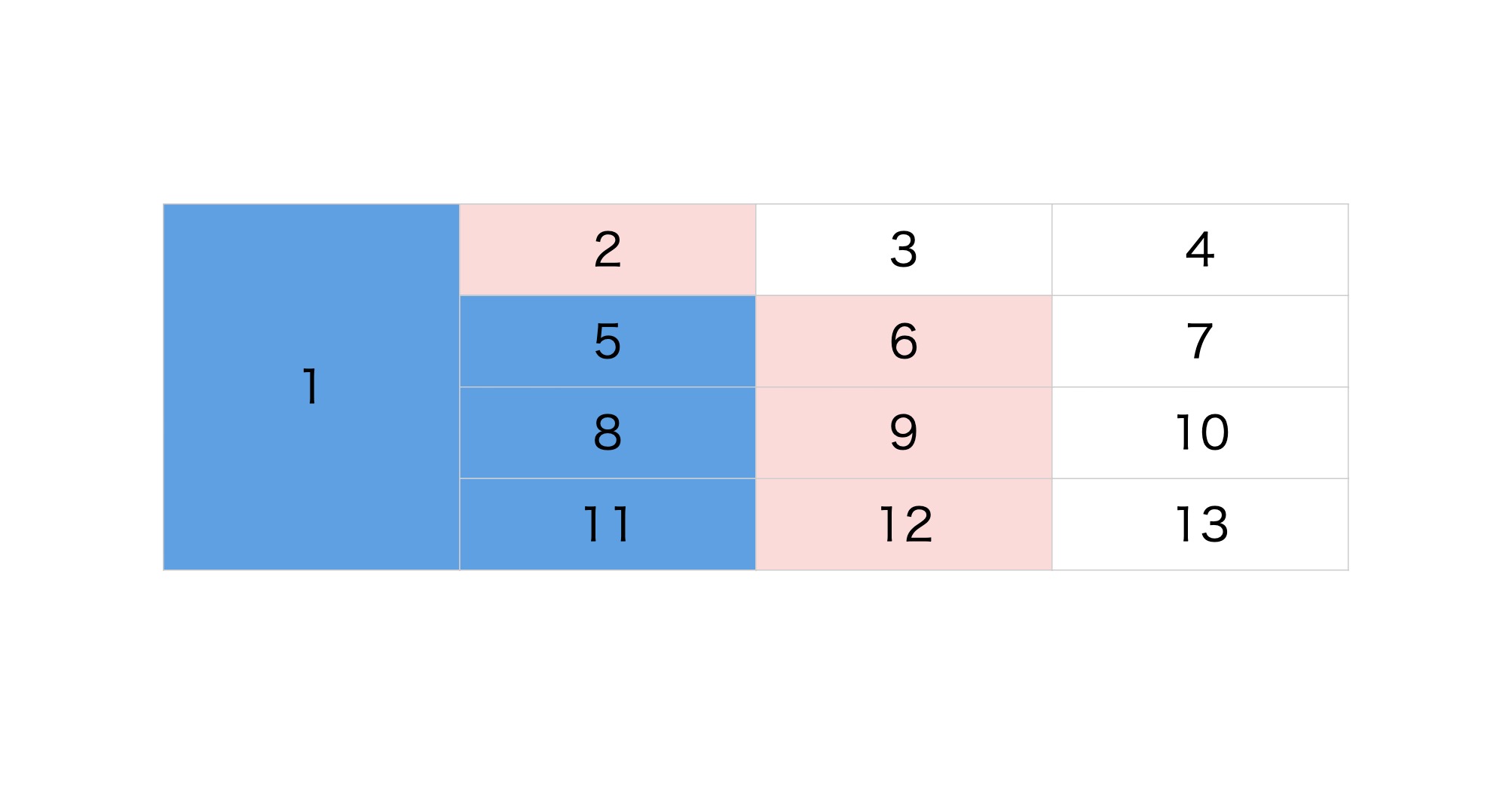
tableレイアウト セルをピンポイントで指定するcss | Web Parts Box.
CSSでテーブルの枠線を引く方法とデザインのカスタマイズ方法 | ウェブカツBLOG.
CSSでテーブル(表)をデザインする方法【応用編】 | サービス | プロエンジニア.
レスポンシブも対応!綺麗で見やすい表のデザイン11個[HTML&CSS] | SEO対策なら株式会社ペコプラ.
table要素で作成したテーブルをCSSでデザインする.
コピペで使えるテーブル(表)のCSSデザイン&サンプルコード17選.
ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善!|BECK ブログ 「イッツ・商タイム」.
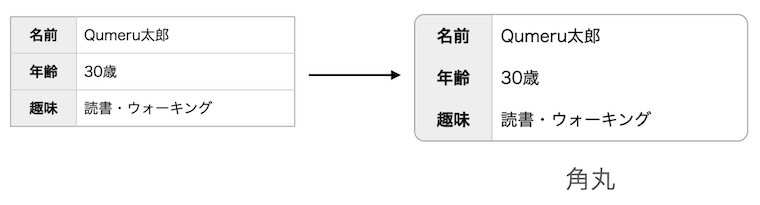
cssでテーブルを角丸にしたい | パエリアのブログ.
CSSでtableをデザインする方法。border-collapse:collapse;でおしゃれな表を作る! - NatsukiMemo なつ記メモ of WEBデザインTIPS.
HTML + CSS]レスポンシブデザインに対応した横スクロールTableを作る|blog(スワブロ) | スワローインキュベート.
ダウンロード特典あり】CSSで素人感満載のテーブルレイアウトを超簡単に改善!|BECK ブログ 「イッツ・商タイム」.
CSSで角丸のテーブルを作成する方法を解説! | Qumeruマガジン.
表(table)の作り方と装飾の変え方【HTML&CSS】.
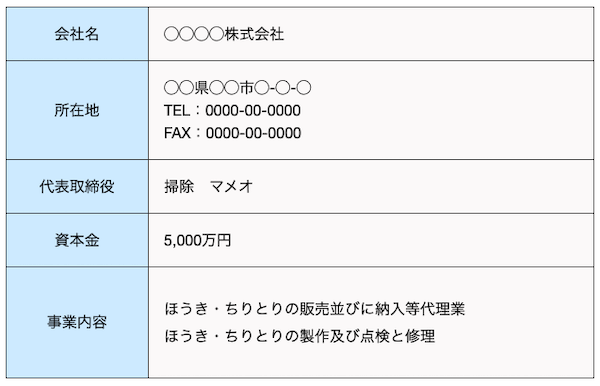
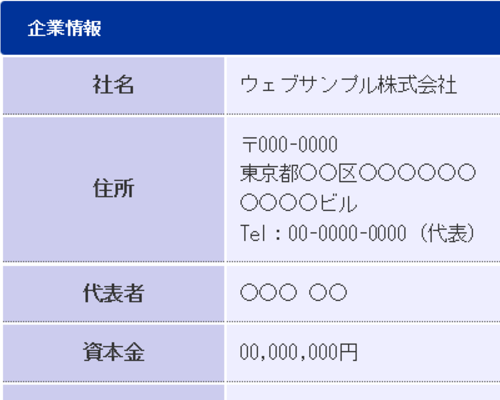
会社概要などでよく使う、テーブル/表組(レスポンシブデザイン対応)の作成方法 | シンプルでおしゃれなWordPressテーマ Minimal WP.
HTML5・CSS3】おしゃれなテーブルデザインのサンプルソース5点 | 株式会社LIG(リグ)|DX支援・システム開発・Web制作.
表(TABLEデザイン)をおしゃれにするCSSスニペット13選。ハイライト、ヘッダー固定、ソートも。 | KodoCode.
コピペOK】【CSS】シンプルなテーブルデザイン2パターン | Mori Blog.
ウェブサイトでの他の画像素材:
テーブル 画像 css