CSSの中央寄せ「margin: 0 auto;」がうまくいかないとき - 西沢直木のIT講座.
css: Flexbox - margin property.
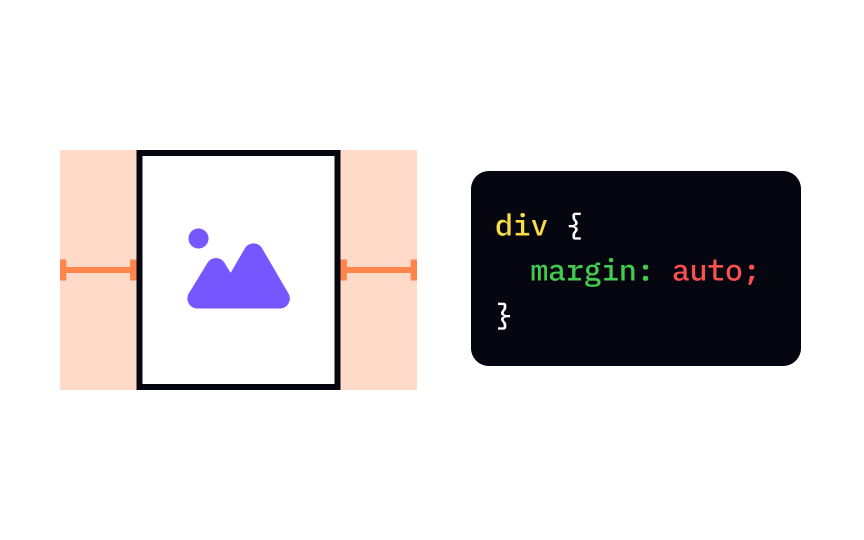
初心者・独学】margin: 0 auto;で要素を中央揃えにする。.
Can I use margin: auto; on a flex item that is being positioned with justify-content declared on its parent flex container? - CSS FAQ - Codecademy Forums.
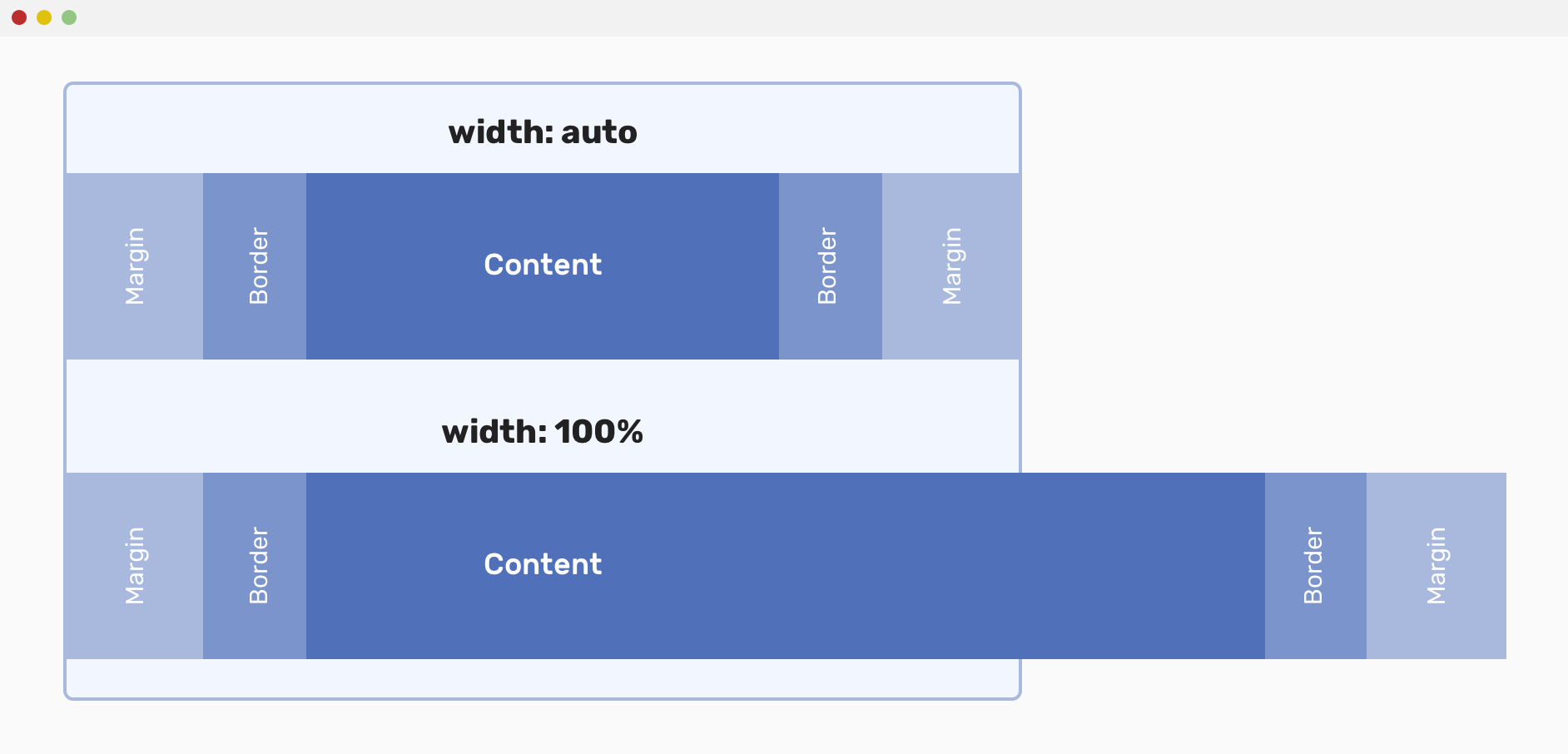
How does auto property work in margin:0 auto in CSS ? - GeeksforGeeks.
Set margin left and right to auto to center a div element in HTML and CSS.
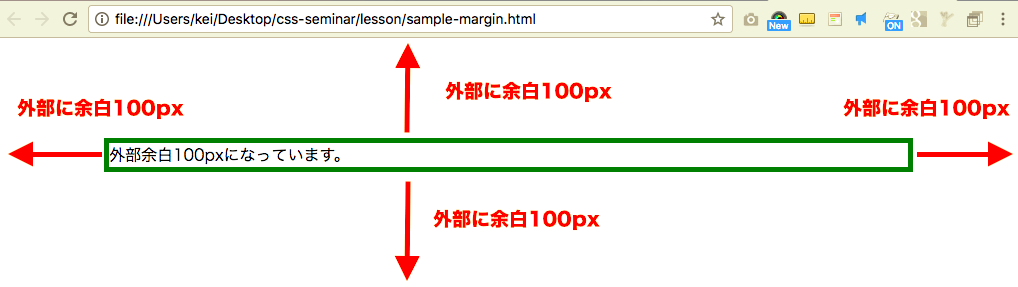
CSS 外部余白】marginの書き方・autoでの真ん中寄せ - WEBST8のブログ.
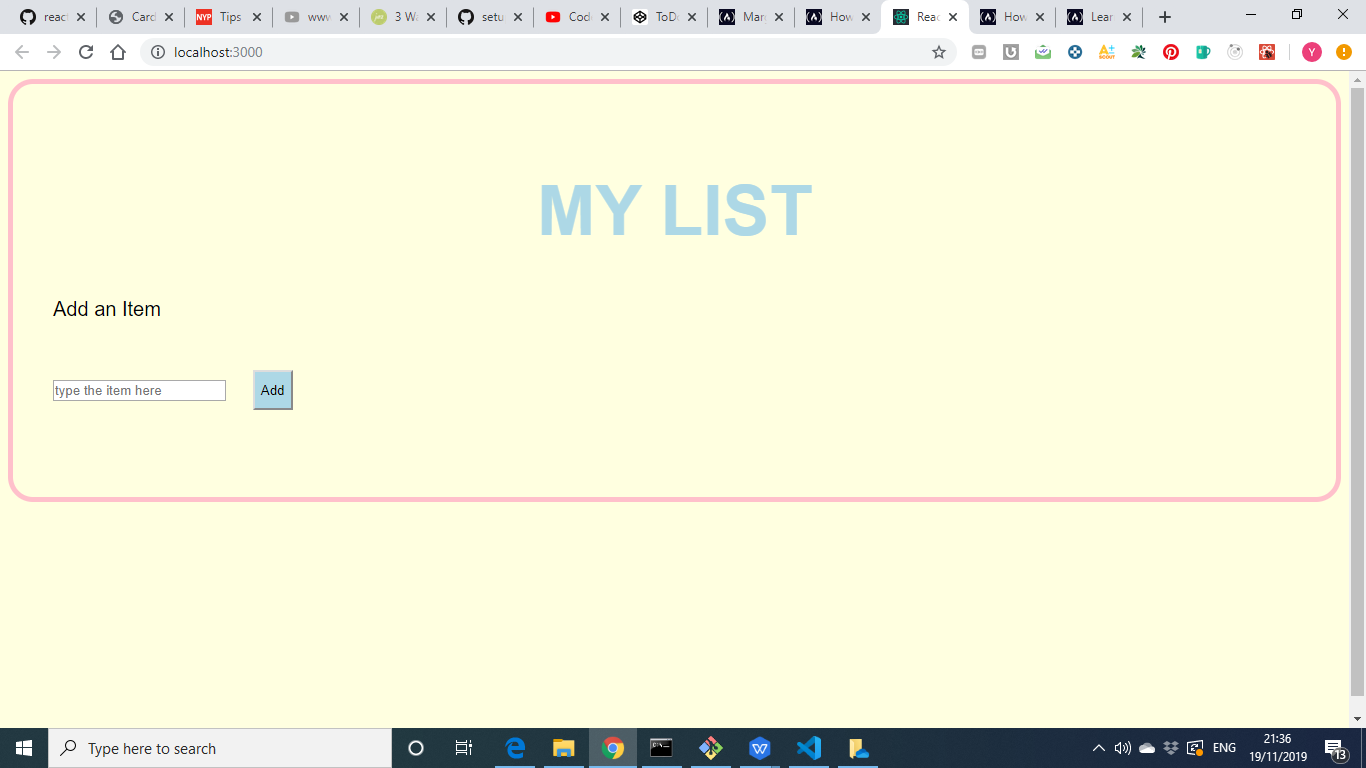
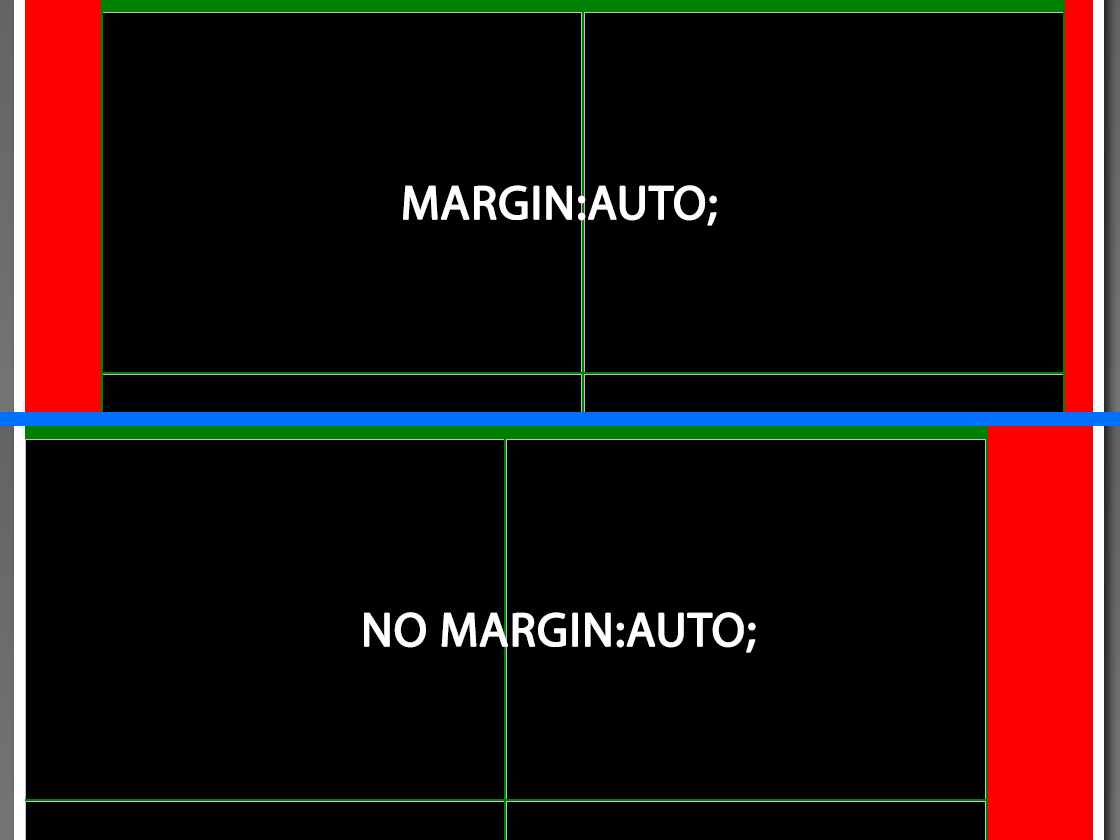
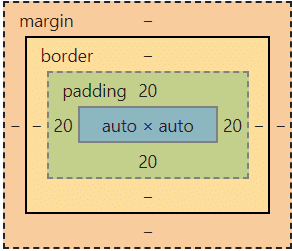
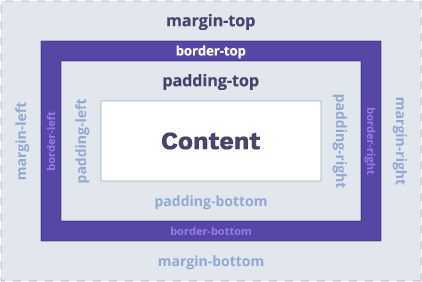
Learn the CSS Box Model by Building a Rothko Painting - Step 21 - HTML-CSS - The freeCodeCamp Forum.
css - Can I use the auto value with the calc() property? - Stack Overflow.
Margin – Easy Peasy All-in-One High School.
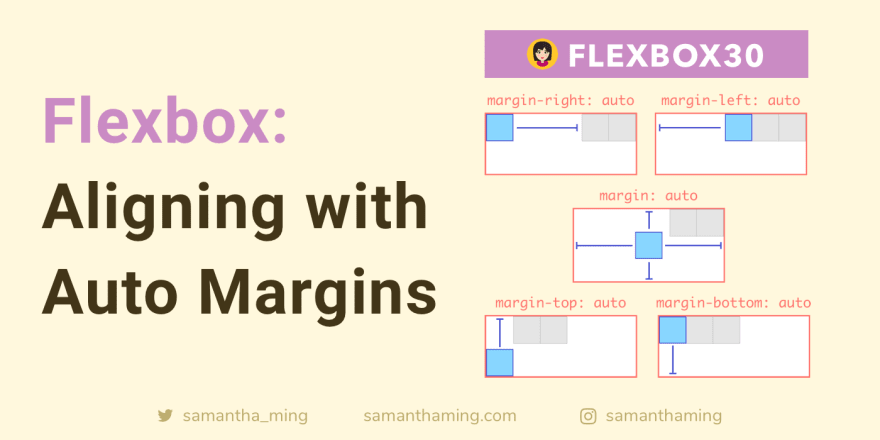
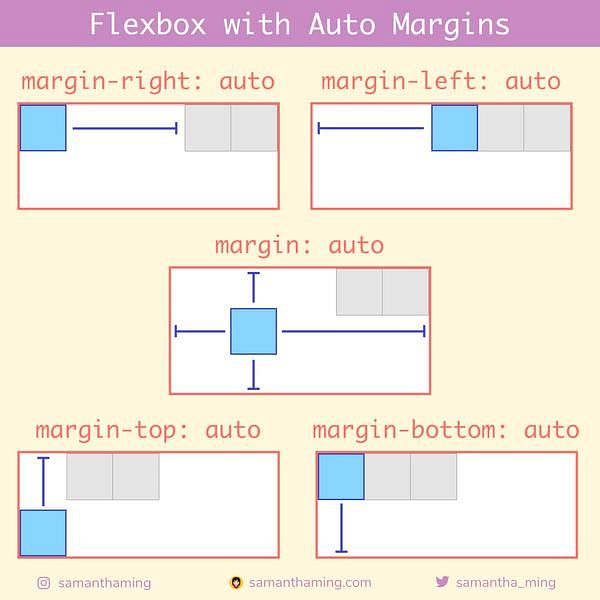
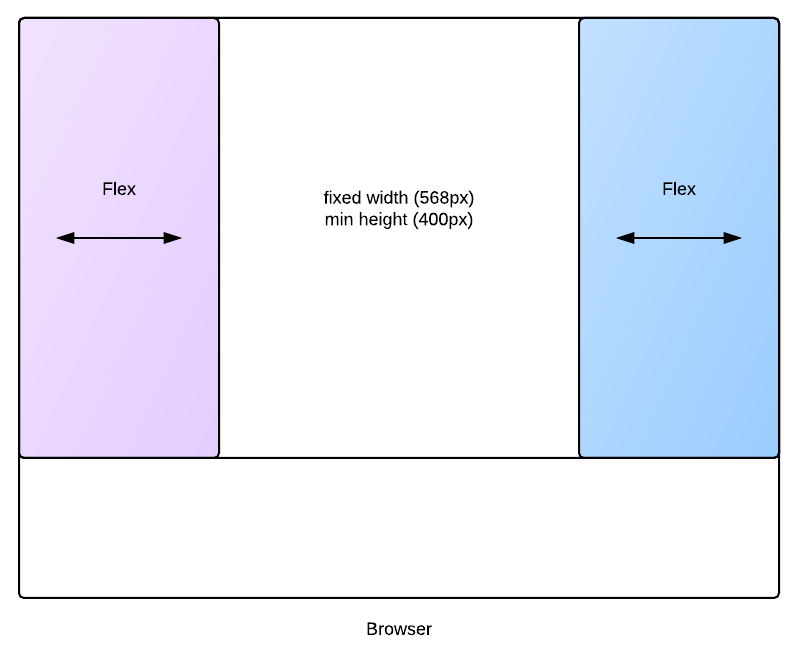
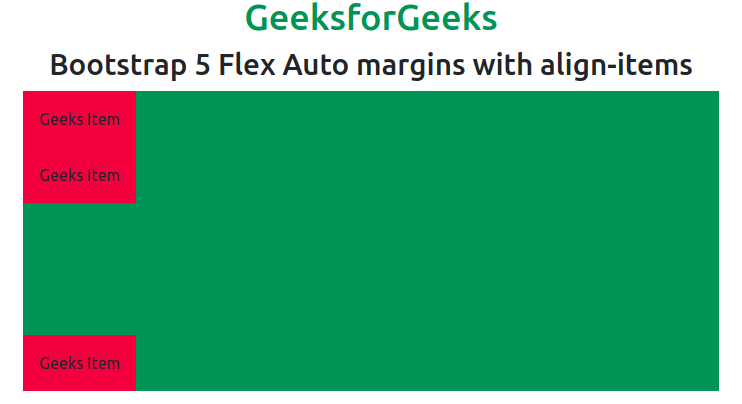
Flexbox: Aligning with Auto Margins - DEV Community.
CSS Margin | o7planning.org.
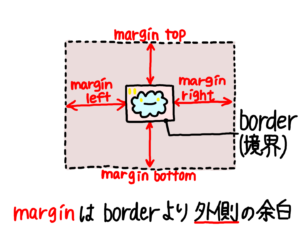
CSS: marginの正しい理解 - kojika17.
margin: auto;の正体を暴く:CSSの中央揃えテクニック | セカヤサブログ.
どっちが正解?「margin: 0 auto;」 と「text-align: center;」 の違いを解説します - Web鍛(うぇぶたん).
Centering Layouts with CSS using Margin: Auto - YouTube.
意外と知られていないCSSのmargin:0 autoなどの無駄な指定 | iwb.jp.
flexboxとmargin: auto;を使ってレイアウトを組んでみよう|東京目黒区のWeb制作・ホームページ制作会社|株式会社8bit.
初心者・独学】margin: 0 auto;で要素を中央揃えにする。.
Everything About Auto in CSS - Ahmad Shadeed.
Margin auto / inline block - not centering - The freeCodeCamp Forum.
HTML/CSS】画像やブロックを中央揃えにしたい!!のに出来ない時に見る記事 Part.1「左右センタリング編」 - ABCウェブエンジニアblog.
意外と知られていないCSSのmargin:0 autoなどの無駄な指定 | iwb.jp.
text-align: center, margin 0 auto〜左右中央寄せする二つの方法 - Qiita.
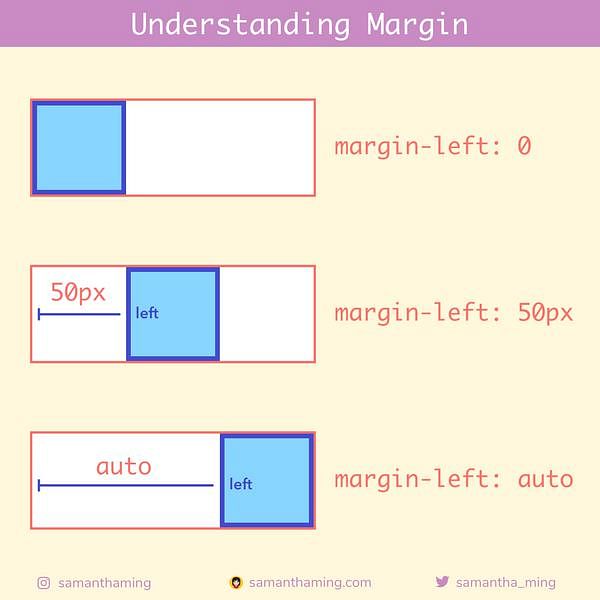
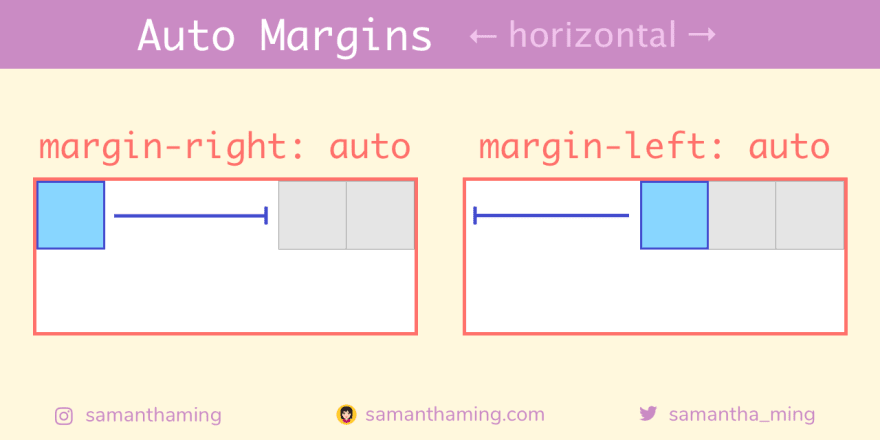
Bonus: Aligning with Auto Margins | SamanthaMing.com.
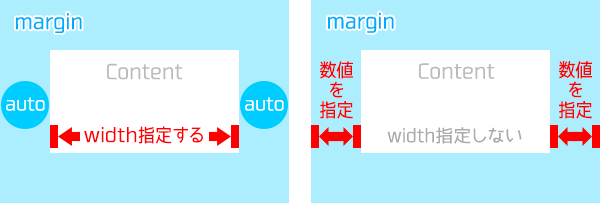
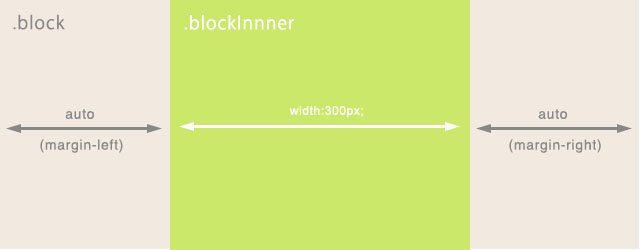
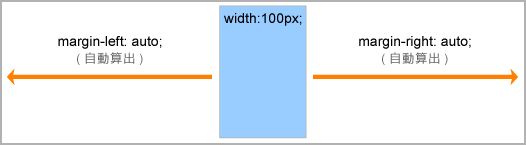
marginとautoとwidthとは?ゼロから始めるHTML/CSS講座Vol10 | CodeCampus.
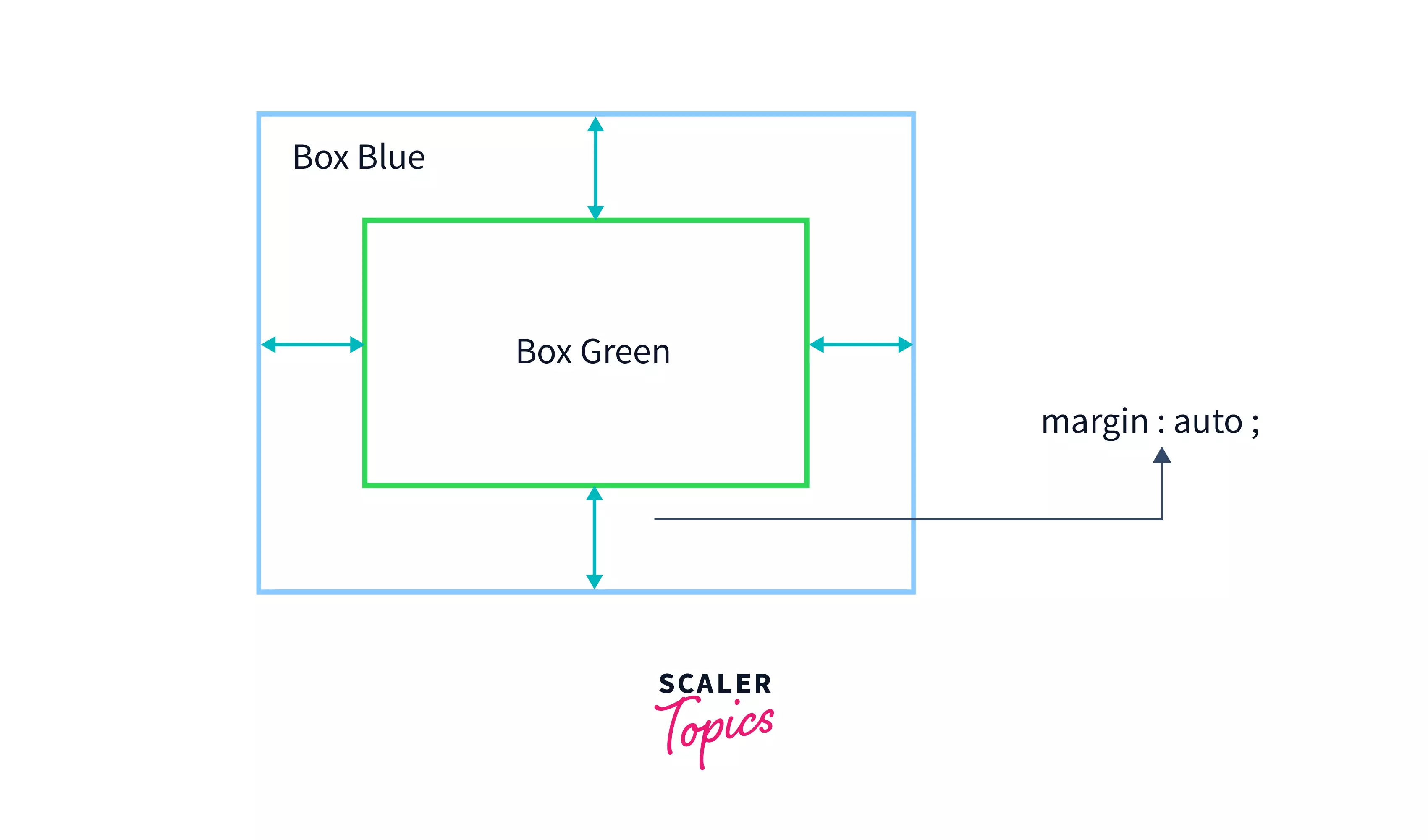
CSS Margin | Margin Property in CSS | Scaler Topics.
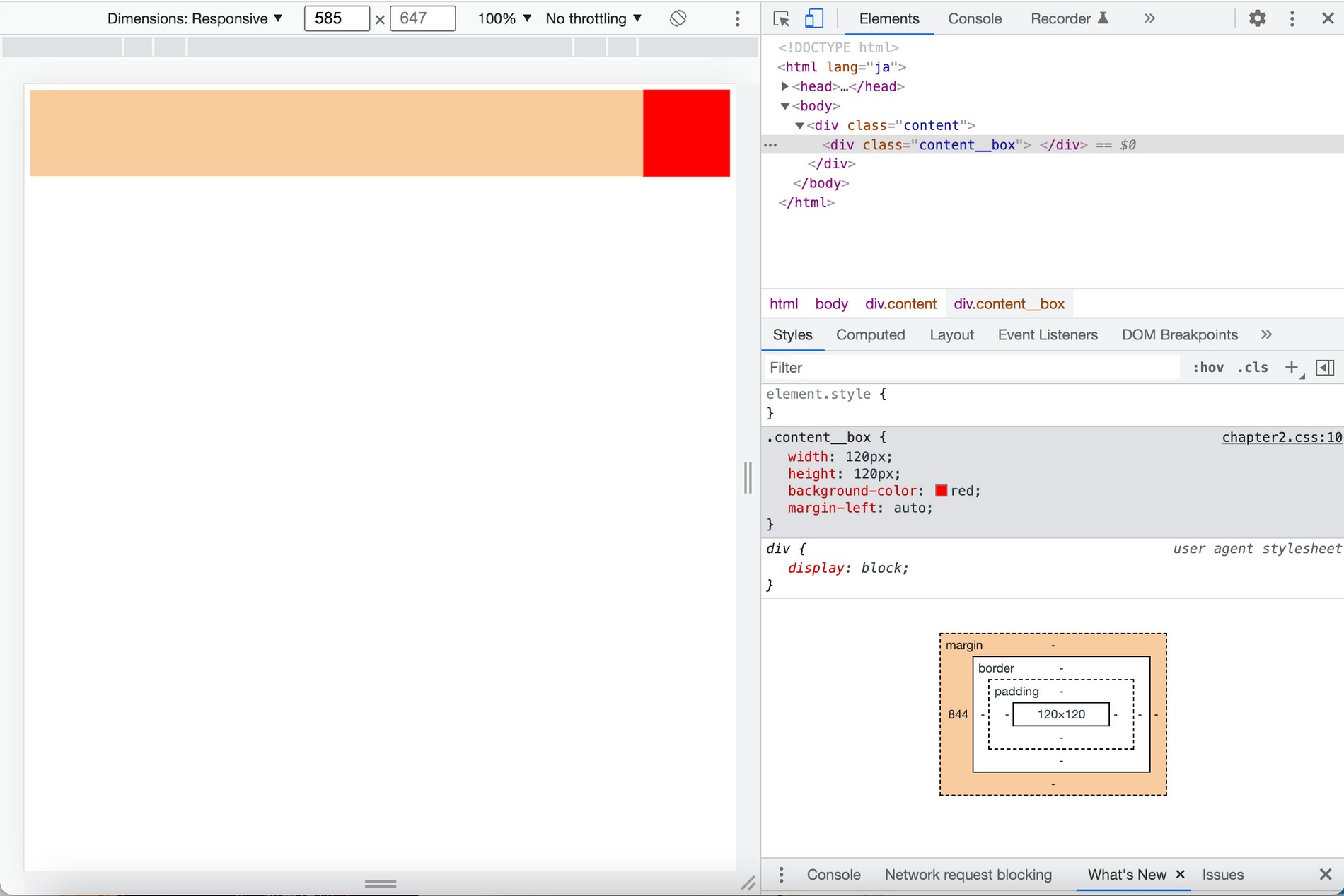
margin-left:auto; margin-right:auto;を指定した際の画像のサイズ変更方法 | output note.
国産原料100% Margin ボトム - 通販 - www.adler-regensburg.de.
Everything About Auto in CSS - Ahmad Shadeed.
CSS margin-auto layout mystery - Stack Overflow.
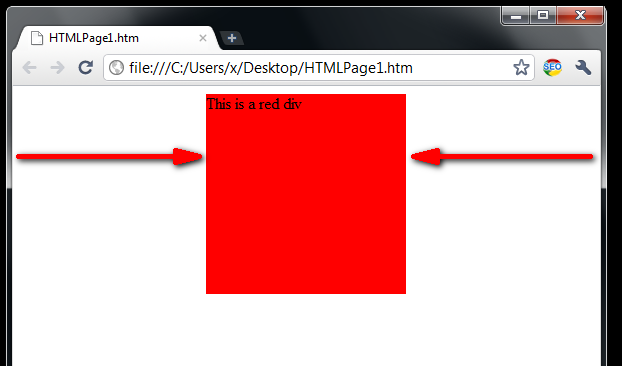
HOW TO SET A DIV IN THE CENTER OF A WEB BROWSER USING MARGINS? — PROGRAMMING REVIEW.
margin: 0 auto Vs text-align: center | CSS Explained | #smartcode - YouTube.
CSS: Vertically centering a child element part 1 (margin: auto mistake) - YouTube.
CSSのプロパティの値に「auto」を使ったテクニックのまとめ、マージンやサイズや配置やFlexboxなど | コリス.
CSS Flexboxで配置する時に知っておくと便利!オートマージン(margin: auto;)の仕組みと効果的な使い方 | コリス.
marginとautoとwidthとは?ゼロから始めるHTML/CSS講座Vol10 | CodeCampus.
ウェブサイトでの他の画像素材:
margin auto 画像