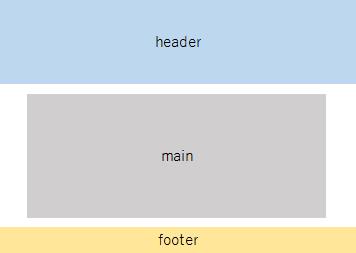
CSS] 画面幅いっぱいに画像を表示させ、レスポンシブ時に画像の高さを自動で変える方法|tsuchippo blog.
WEBデザインの横幅サイズはこれで決まり!基礎から徹底解説 | 生き方・働き方・日本デザイン.
残量80%【バッグ】【横幅いっぱい】【デザイン色:白】 Lunch Tote Bag by PyriteDesign ∞ SUZURI.
SWELL】フルワイドブロックが幅いっぱいに表示できないときの対処法 | なちゃれブログ.
CSSにおける幅の調整方法を初心者にもわかりやすく解説 - WEBCAMP MEDIA.
画面の幅いっぱいに画像を表示する | GRAYCODE HTML&CSS.
Bootstrapで横幅いっぱいのレイアウトにする方法! | Qumeruマガジン.
横幅いっぱい、等間隔で画像とコメントを並べる方法 - Webデザインの基礎 | Webデザイナーへの道.
はてなブログ】ヘッダーに画像を貼る方法(余白なし横幅、画面いっぱいに表示) - バンビの初心者ブログ教室.
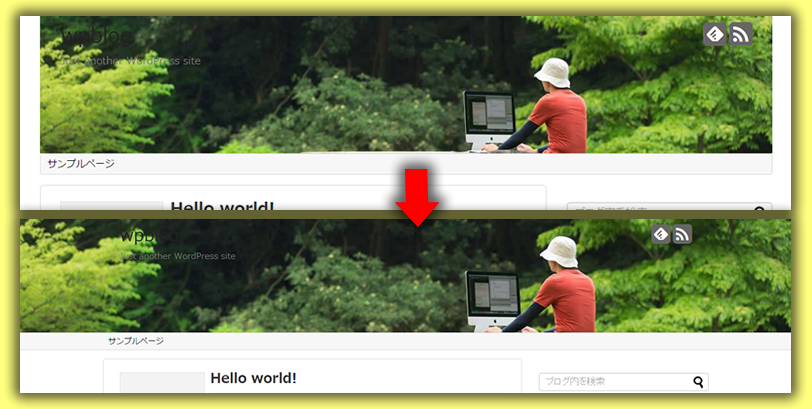
CSS】写真を画面の横幅いっぱいに広げる方法|コンテンツ幅よりも画像を広げてウィンドウ幅に合わせる|WordPress入門 | EGUWEB.
一部だけ背景を画面いっぱいにする方法 | アウトプット日記.
2022年 デザイナー向け】Webデザインの横幅(コンテンツ幅)は何pxにする? - moromi web.
記事の中で、特定の要素に「背景色を付けて」「横幅いっぱい広げる」カスタマイズを行いたいです | CSSカスタマイズ相談 | Cocoon フォーラム.
TCDテーマSwitch:トップページのフリースペースを横幅100%に変更する方法 | TCD LABO.
背景画像(background-image)を横幅100%、更に縦横比も維持するCSS【レスポンシブウェブデザインTIPS:RWD】 - NatsukiMemo なつ記メモ of WEBデザインTIPS.
ヘッダー画像を横幅いっぱいに表示したい|Wordpressカスタマイズ | EGUWEB.
CSS]背景画像をブラウザいっぱいに表示するシンプルな最新テクニック | コリス.
画像の高さを固定して横幅だけ伸縮させる方法 | Designmemo(デザインメモ)-初心者向けWebデザインTips-.
CSS 途中で要素を画面いっぱいに広げる | テクニカルノート.
CSS】画像を横幅いっぱいに表示するテクニック | たろのプログラミング日記.
トップページ・特集ページ】バナーを画面幅いっぱいに表示したいです – Biiino(ビーノ)ラボ|楽天市場ショップ向けページ制作ツール.
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを広げるCSS【コピペでOK】 | さやっと四苦八苦(Sick hack).
トップページ】ヘッダーやフッターがブラウザの横幅いっぱいに表示されます – Biiino(ビーノ)ラボ|楽天市場ショップ向けページ制作ツール.
2021年下半期】Webデザイナー必読!横幅サイズとファーストビューサイズ | FASTCODING BLOG.
写真だけ画面横いっぱいに広げるCSSテクニック | Pulp Note - WebデザインやWebサイト制作の現場で使えるTipsやアイデアを紹介.
AFFINGER5でパソコン画面用のサイトタイトル周辺に画像や色を設定する方法 - ゆうす家blog.
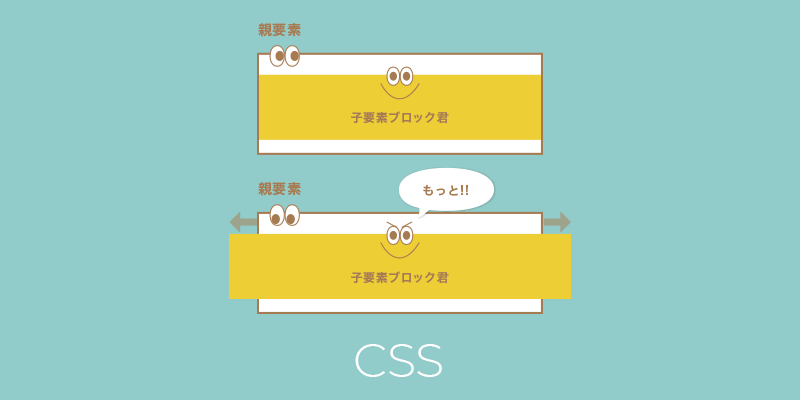
CSSで子要素の幅を親要素より大きくしてはみ出させよう! | yanagi's memo.
CSSで親要素を無視して(突き抜ける、はみ出す)画面幅いっぱいに広げる方法 | hirakublog ヒラクブログ.
CSS】写真を画面の横幅いっぱいに広げる方法|コンテンツ幅よりも画像を広げてウィンドウ幅に合わせる|WordPress入門 | EGUWEB.
FFBlog Webサイトの横幅100%表示は、実は結構難しい | 株式会社KSK.
応用事例1(TOPページ応用事例)∥Eストアー公認。アドシンのショップサーブデザイン制作代行!.
CSS ] 親要素(コンテナ)を無視して横幅いっぱいに領域を広げたい.
横幅いっぱいの動画を配置しているサイトも!生活家電企業のトップページは、画像が10%〜88%を占めている! - アイデアマンズブログ.
CSS 途中で要素を画面いっぱいに広げる | テクニカルノート.
横幅いっぱいの動画を配置しているサイトも!生活家電企業のトップページは、画像が10%〜88%を占めている! - アイデアマンズブログ.
1カラム全幅デザインを作る方法!画面幅いっぱいに見出しやブロックを広げるCSS【コピペでOK】 | さやっと四苦八苦(Sick hack).
ウェブサイトでの他の画像素材:
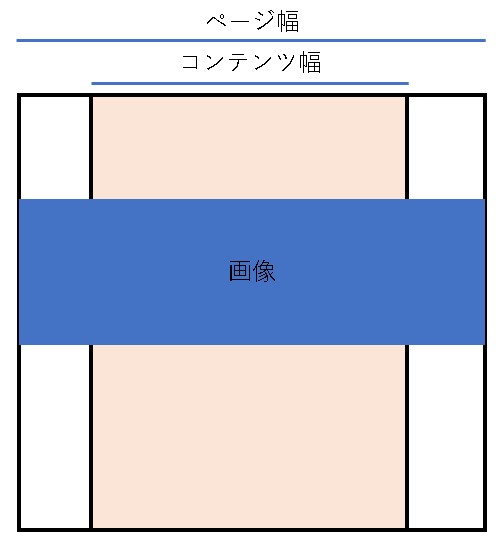
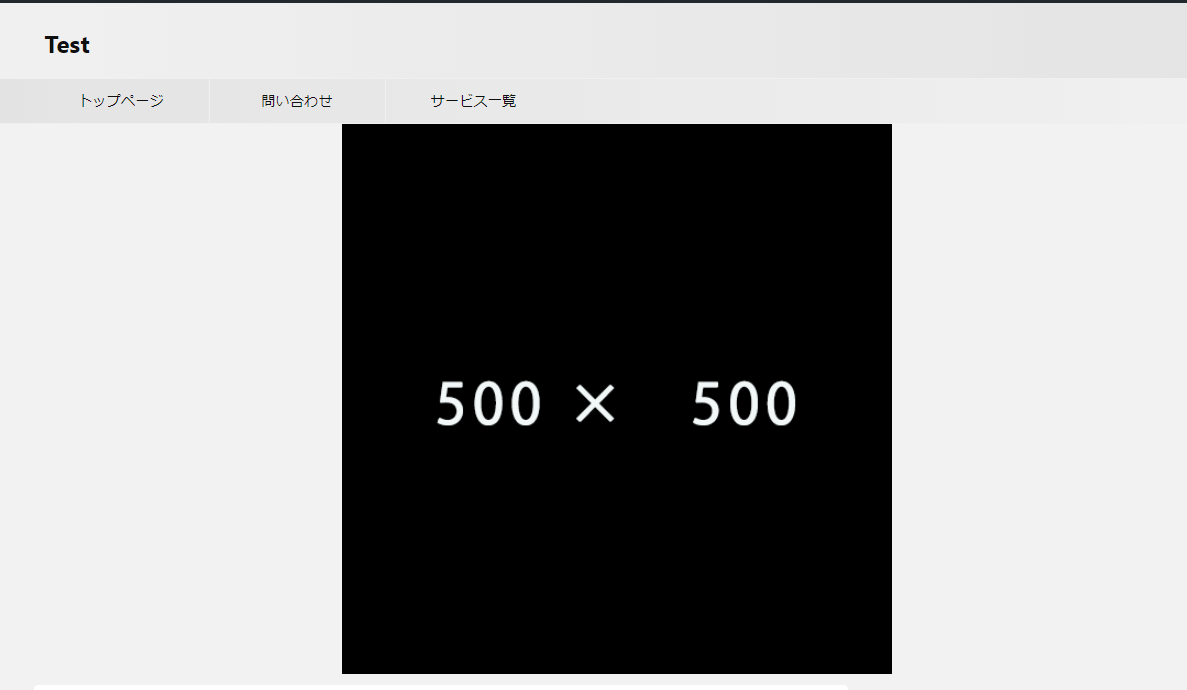
トップ画像 横幅いっぱい



















![横幅を100%にした際、親ボックスからはみ出すのを防ぐ [ホームページ作成] All About](https://maderaselconquistador.cl/img/575770.jpg)




![ZOOMY][カスタマイズ]投稿と写真一覧の表示幅を変更する方法 – wordpressで作る会員サイト](https://maderaselconquistador.cl/img/9262b29cdb219038014a2f40e499b65f.png)











![HTMLの背景画像として写真1枚を全画面に表示する方法 [ホームページ作成] All About](https://maderaselconquistador.cl/img/--14.jpg)